https://soporte.reachcore.com/hc/es/articles/22740195664411-Migraci%C3%B3n-a-Sovos-Identity
Last Checked: Mar 06, 2024, 16:24 EST
| IP Address: | 104.16.51.111 |
| ASN #: | AS13335 CLOUDFLARENET, US |
| Location: | Unknown, Unknown, Unknown |
| URL Reputation: |
|
Other submissions on 104.16.51.111:
-
https://jazzpharma.zendesk.com/hc/en-us/articles/360036277694-Where-can-I-find-my-completed-reviews-
-
https://jazzpharma.zendesk.com/hc/en-us/articles/18171829266583-Employee-Guide-to-Complete-the-Year-end-Review
-
https://jazzpharma.zendesk.com/hc/en-us/articles/10321538054295-Where-can-I-find-Employee-s-Resources-for-completing-Year-End-Reviews-
-
https://swissre-ajuda.zendesk.com/attachments/token/wpJ0uBPPkhk6PSuuN1SPirvlq/?name=PEDIDO+DE+COTA%C3%87%C3%83O+EMBALAGENS+FLEXIVEIS+DIADEMA+-+EMPRESARIAL++-+APL++019600002979+-+TOKIO+-+17.04.2024+-+COTA%C3%87%C3%83O.pdf
-
https://swissre-ajuda.zendesk.com/attachments/token/EmvTvnCoZoW51qpBnyplIpgtL/?name=Carta+de+Nomea%C3%A7%C3%A3o+Interbrok+-assinado+e-CPF.pdf
-
https://soporte.reachcore.com/cdn-cgi/challenge-platform/h/b/scripts/jsd/aeb70db32f0f/main.js
-
https://yellohcom.zendesk.com/verification/email/UrbuOZnbyQm7m0y3d1aFBFmUD0P6QV8k
-
https://luckcompanies.zendesk.com/attachments/token/o4U6FkWPAdBMYfCHuHz6hx52r/?name=unnamed_attachment_1.eml
-
https://help.bystadium.com/requests/43149/satisfaction/new/SvPPlGX1WvGz2Dfk5Ith1P6Ul?locale=1&intention=16
-
https://teledoc3733.zendesk.com/verification/email/XgE13KJpGaRMteDKjoKHnkjKtrhxQHBI
Other submissions on reachcore.com:
-
https://soporte.reachcore.com/cdn-cgi/challenge-platform/h/b/scripts/jsd/aeb70db32f0f/main.js
Previous checks:
Domain Name: reachcore.com
Registry Domain ID: 1533582786_DOMAIN_COM-VRSN
Registrar WHOIS Server: whois.godaddy.com
Registrar URL: https://www.godaddy.com
Updated Date: 2023-12-18T13:30:29Z
Creation Date: 2008-12-17T21:25:10Z
Registrar Registration Expiration Date: 2024-12-17T21:25:10Z
Registrar: GoDaddy.com, LLC
Registrar IANA ID: 146
Registrar Abuse Contact Email: abuse@godaddy.com
Registrar Abuse Contact Phone: +1.4806242505
Domain Status: clientTransferProhibited https://icann.org/epp#clientTransferProhibited
Domain Status: clientUpdateProhibited https://icann.org/epp#clientUpdateProhibited
Domain Status: clientRenewProhibited https://icann.org/epp#clientRenewProhibited
Domain Status: clientDeleteProhibited https://icann.org/epp#clientDeleteProhibited
Registry Registrant ID: Not Available From Registry
Registrant Name: Registration Private
Registrant Organization: Domains By Proxy, LLC
Registrant Street: DomainsByProxy.com
Registrant Street: 2155 E Warner Rd
Registrant City: Tempe
Registrant State/Province: Arizona
Registrant Postal Code: 85284
Registrant Country: US
Registrant Phone: +1.4806242599
Registrant Phone Ext:
Registrant Fax:
Registrant Fax Ext:
Registrant Email: Select Contact Domain Holder link at https://www.godaddy.com/whois/results.aspx?domain=reachcore.com
Registry Admin ID: Not Available From Registry
Admin Name: Registration Private
Admin Organization: Domains By Proxy, LLC
Admin Street: DomainsByProxy.com
Admin Street: 2155 E Warner Rd
Admin City: Tempe
Admin State/Province: Arizona
Admin Postal Code: 85284
Admin Country: US
Admin Phone: +1.4806242599
Admin Phone Ext:
Admin Fax:
Admin Fax Ext:
Admin Email: Select Contact Domain Holder link at https://www.godaddy.com/whois/results.aspx?domain=reachcore.com
Registry Tech ID: Not Available From Registry
Tech Name: Registration Private
Tech Organization: Domains By Proxy, LLC
Tech Street: DomainsByProxy.com
Tech Street: 2155 E Warner Rd
Tech City: Tempe
Tech State/Province: Arizona
Tech Postal Code: 85284
Tech Country: US
Tech Phone: +1.4806242599
Tech Phone Ext:
Tech Fax:
Tech Fax Ext:
Tech Email: Select Contact Domain Holder link at https://www.godaddy.com/whois/results.aspx?domain=reachcore.com
Name Server: NS0.DNSMADEEASY.COM
Name Server: NS1.DNSMADEEASY.COM
Name Server: NS-1186.AWSDNS-20.ORG
Name Server: NS-1903.AWSDNS-45.CO.UK
Name Server: NS2.DNSMADEEASY.COM
Name Server: NS3.DNSMADEEASY.COM
Name Server: NS4.DNSMADEEASY.COM
Name Server: NS-418.AWSDNS-52.COM
Name Server: NS-573.AWSDNS-07.NET
DNSSEC: unsigned
URL of the ICANN WHOIS Data Problem Reporting System: http://wdprs.internic.net/
>>> Last update of WHOIS database: 2024-03-06T21:24:56Z <<<
For more information on Whois status codes, please visit https://icann.org/epp
TERMS OF USE: The data contained in this registrar's Whois database, while believed by the
registrar to be reliable, is provided "as is" with no guarantee or warranties regarding its
accuracy. This information is provided for the sole purpose of assisting you in obtaining
information about domain name registration records. Any use of this data for any other purpose
is expressly forbidden without the prior written permission of this registrar. By submitting
an inquiry, you agree to these terms and limitations of warranty. In particular, you agree not
to use this data to allow, enable, or otherwise support the dissemination or collection of this
data, in part or in its entirety, for any purpose, such as transmission by e-mail, telephone,
postal mail, facsimile or other means of mass unsolicited, commercial advertising or solicitations
of any kind, including spam. You further agree not to use this data to enable high volume, automated
or robotic electronic processes designed to collect or compile this data for any purpose, including
mining this data for your own personal or commercial purposes. Failure to comply with these terms
may result in termination of access to the Whois database. These terms may be subject to modification
at any time without notice.
-
POST0 Timed out waiting for a response.
https://pipedream.wistia.com/mput?topic=metrics
- https://reachcore1.zendesk.com/auth/v2/host/without_iframe.js https://static.zdassets.com/auth/111e8e6e01b3952840fd6ff2ae791fb522c67b19/v2/host-without-iframe.js
- https://soporte.reachcore.com/cdn-cgi/challenge-platform/scripts/jsd/main.js /cdn-cgi/challenge-platform/h/b/scripts/jsd/aeb70db32f0f/main.js
<html dir="ltr" class="article-page article-22740195664411" lang="es"><head>
<meta charset="utf-8">
<!-- v24250 -->
<title>Migración a Sovos Identity – Soporte Reachcore</title>
<meta name="description" content="Inicio de Sesión Sovos tiene una nueva identidad, por lo que requerimos que actualice su cuenta a la nueva vista Sovos Identity. Tiene..."><meta property="og:image" content="https://theme.zdassets.com/theme_assets/342090/e5c2b18b411524b9710ad2a60341367828dd2dc4.png">
<meta property="og:type" content="website">
<meta property="og:site_name" content="Soporte Reachcore">
<meta property="og:title" content="Migración a Sovos Identity">
<meta property="og:description" content="Inicio de Sesión
Sovos tiene una nueva identidad, por lo que requerimos que actualice su cuenta a la nueva vista Sovos Identity. Tiene hasta el día 30 de junio de 2024 para realizar la migración.
S...">
<meta property="og:url" content="https://soporte.reachcore.com/hc/es/articles/22740195664411-Migraci%C3%B3n-a-Sovos-Identity">
<link rel="canonical" href="https://soporte.reachcore.com/hc/es/articles/22740195664411-Migraci%C3%B3n-a-Sovos-Identity">
<link rel="alternate" hreflang="es" href="https://soporte.reachcore.com/hc/es/articles/22740195664411-Migraci%C3%B3n-a-Sovos-Identity">
<link rel="alternate" hreflang="x-default" href="https://soporte.reachcore.com/hc/es/articles/22740195664411-Migraci%C3%B3n-a-Sovos-Identity">
<link rel="stylesheet" href="//static.zdassets.com/hc/assets/application-f897d93bd06b67f136ea5da710f56464.css" media="all" id="stylesheet">
<link rel="stylesheet" type="text/css" href="//p27.zdassets.com/hc/theming_assets/342090/1305226/style.css?digest=17667168957979">
<link rel="icon" type="image/x-icon" href="//theme.zdassets.com/theme_assets/342090/b8f333f3f8d0f8c3ab62114ff46b93c7800c5170.svg">
<script async="" src="https://www.googletagmanager.com/gtag/js?id=G-XE50CSQDXE"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XE50CSQDXE');
</script>
<meta content="width=device-width, initial-scale=1.0" name="viewport">
<script type="text/javascript">window.Theme = Object.assign(window.Theme || {}, { assets: {}, locale: "es", signedIn: false });</script>
<script type="text/javascript" src="//theme.zdassets.com/theme_assets/342090/69040e2469796d2116ad862e12355efca516c4a7.js"></script>
<link rel="stylesheet" href="//theme.zdassets.com/theme_assets/342090/f46ac54a89d9dcb4d1cc2b640490ea09d08b4e2d.css">
<link rel="stylesheet" href="//theme.zdassets.com/theme_assets/342090/5d32bd471ca68a2565bb6ffcf080e77c5cb9a729.css"><link rel="stylesheet" href="//theme.zdassets.com/theme_assets/342090/804f2887f481bdb80faed56ea821a5fd85da96b1.css"><link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.css">
<style id="settings-styles">
.hero .svg-shape { fill: rgba(246, 251, 255, 1); }
.hero .svg-shape { fill: #f6fbff; }
</style>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin=""><link href="https://fonts.googleapis.com/css2?family=Mukta:wght@400;500;600;700&display=swap" rel="stylesheet">
<meta http-equiv="origin-trial" content="AymqwRC7u88Y4JPvfIF2F37QKylC04248hLCdJAsh8xgOfe/dVJPV3XS3wLFca1ZMVOtnBfVjaCMTVudWM//5g4AAAB7eyJvcmlnaW4iOiJodHRwczovL3d3dy5nb29nbGV0YWdtYW5hZ2VyLmNvbTo0NDMiLCJmZWF0dXJlIjoiUHJpdmFjeVNhbmRib3hBZHNBUElzIiwiZXhwaXJ5IjoxNjk1MTY3OTk5LCJpc1RoaXJkUGFydHkiOnRydWV9"><style>/*!
* Copyright Zendesk, Inc.
*
* Use of this source code is governed under the Apache License, Version 2.0
* found at http://www.apache.org/licenses/LICENSE-2.0.
*/
.hjkkBUi48PQ20mlsqeQtBQzu9Uioa_BY{
position:relative;
border:1px solid #d8dcde;
border-radius:4px;
background-color:#fff;
padding:20px 40px;
line-height:1.42857;
color:#68737d;
font-size:14px;
}
.oPikK3G2Tkv7yYgW_phm8QoqS9GeopSy{
display:block;
margin:0;
color:#2f3941;
font-weight:600;
}
.j4PjRpHW7lSNqzFUVkdiwquA5yhyJevI{
margin:10px 0 0;
}
.hjkkBUi48PQ20mlsqeQtBQzu9Uioa_BY.j_jUk6npo7qBPZXKDV16gVpuK7l9oIHS{
direction:rtl;
}
.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL{
display:block;
position:absolute;
top:4px;
right:4px;
transition:background-color .1s ease-in-out;
border:none;
border-radius:50%;
background-color:transparent;
cursor:pointer;
width:28px;
height:28px;
overflow:hidden;
text-decoration:none;
font-size:0;
-webkit-user-select:none;
-moz-user-select:none;
user-select:none;
}
.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:after,.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:before{
display:block;
position:absolute;
top:0;
right:0;
bottom:0;
left:0;
transition:opacity .25s ease-in-out;
background-repeat:no-repeat;
background-position:50%;
background-size:12px;
content:"";
}
.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:before{
opacity:1;
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2712%27 height=%2712%27 color=%27%2368737d%27%3E%3Cpath stroke=%27currentColor%27 stroke-linecap=%27round%27 d=%27m3 9 6-6m0 6L3 3%27/%3E%3C/svg%3E");
}
.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:after{
opacity:0;
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2712%27 height=%2712%27 color=%27%232f3941%27%3E%3Cpath stroke=%27currentColor%27 stroke-linecap=%27round%27 d=%27m3 9 6-6m0 6L3 3%27/%3E%3C/svg%3E");
}
.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL.Gm7fuq8AqgoCjbkP6i5Vgq0LBz5aQUta:before,.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL.Qt6yLNXIu6VkEq6Q8Cb7w8fVqEvVWQzq:before,.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:focus:before,.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:hover:before{
opacity:0;
}
.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL.Gm7fuq8AqgoCjbkP6i5Vgq0LBz5aQUta:after,.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL.Qt6yLNXIu6VkEq6Q8Cb7w8fVqEvVWQzq:after,.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:focus:after,.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:hover:after{
opacity:1;
}
.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL.Gm7fuq8AqgoCjbkP6i5Vgq0LBz5aQUta,.RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:focus{
outline:none;
background-color:color-mod(#68737d alpha(15%));
}
.hjkkBUi48PQ20mlsqeQtBQzu9Uioa_BY.j_jUk6npo7qBPZXKDV16gVpuK7l9oIHS .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL{
right:auto;
left:4px;
}
.FhX7nbqWv2hn1LUryjQwcA562pfet9cN:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:before{
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2712%27 height=%2712%27 color=%27%23d93f4c%27%3E%3Cpath stroke=%27currentColor%27 stroke-linecap=%27round%27 d=%27m3 9 6-6m0 6L3 3%27/%3E%3C/svg%3E");
}
.FhX7nbqWv2hn1LUryjQwcA562pfet9cN:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:after{
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2712%27 height=%2712%27 color=%27%23681219%27%3E%3Cpath stroke=%27currentColor%27 stroke-linecap=%27round%27 d=%27m3 9 6-6m0 6L3 3%27/%3E%3C/svg%3E");
}
.X7J83wFig6JDZULO8MWowIxp6uStzirj:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:before{
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2712%27 height=%2712%27 color=%27%23228f67%27%3E%3Cpath stroke=%27currentColor%27 stroke-linecap=%27round%27 d=%27m3 9 6-6m0 6L3 3%27/%3E%3C/svg%3E");
}
.X7J83wFig6JDZULO8MWowIxp6uStzirj:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:after{
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2712%27 height=%2712%27 color=%27%230b3b29%27%3E%3Cpath stroke=%27currentColor%27 stroke-linecap=%27round%27 d=%27m3 9 6-6m0 6L3 3%27/%3E%3C/svg%3E");
}
.XnWwn1n9xSK69XEGcYZlQltSvmMvsbCm:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:before{
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2712%27 height=%2712%27 color=%27%23ad5918%27%3E%3Cpath stroke=%27currentColor%27 stroke-linecap=%27round%27 d=%27m3 9 6-6m0 6L3 3%27/%3E%3C/svg%3E");
}
.XnWwn1n9xSK69XEGcYZlQltSvmMvsbCm:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:after{
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2712%27 height=%2712%27 color=%27%23703815%27%3E%3Cpath stroke=%27currentColor%27 stroke-linecap=%27round%27 d=%27m3 9 6-6m0 6L3 3%27/%3E%3C/svg%3E");
}
.FhX7nbqWv2hn1LUryjQwcA562pfet9cN:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL.Gm7fuq8AqgoCjbkP6i5Vgq0LBz5aQUta,.FhX7nbqWv2hn1LUryjQwcA562pfet9cN:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:focus{
background-color:color-mod(#cc3340 alpha(15%));
}
.X7J83wFig6JDZULO8MWowIxp6uStzirj:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL.Gm7fuq8AqgoCjbkP6i5Vgq0LBz5aQUta,.X7J83wFig6JDZULO8MWowIxp6uStzirj:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:focus{
background-color:color-mod(#038153 alpha(15%));
}
.XnWwn1n9xSK69XEGcYZlQltSvmMvsbCm:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL.Gm7fuq8AqgoCjbkP6i5Vgq0LBz5aQUta,.XnWwn1n9xSK69XEGcYZlQltSvmMvsbCm:not(.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq) .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:focus{
background-color:color-mod(#ad5918 alpha(15%));
}
.hjkkBUi48PQ20mlsqeQtBQzu9Uioa_BY .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL.Gm7fuq8AqgoCjbkP6i5Vgq0LBz5aQUta:active,.hjkkBUi48PQ20mlsqeQtBQzu9Uioa_BY .RcaEiGX0A3kyCVPSSydgAyOGGRc5MylL:focus:active{
background-color:transparent;
}
.zuqb1_E1eW6vR2QIOcifg43IL35dkVtW{
background-color:#f8f9f9;
}
.A7206VdtAqwtFIm3sAvVw_FSKzfgZ6no{
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2716%27 height=%2716%27 color=%27%2368737d%27%3E%3Cg stroke=%27currentColor%27%3E%3Ccircle cx=%277.5%27 cy=%278.5%27 r=%277%27 fill=%27none%27/%3E%3Cpath stroke-linecap=%27round%27 d=%27M7.5 12.5V8%27/%3E%3C/g%3E%3Ccircle cx=%277.5%27 cy=%275%27 r=%271%27 fill=%27currentColor%27/%3E%3C/svg%3E");
}
.FhX7nbqWv2hn1LUryjQwcA562pfet9cN{
border-color:#f5b5ba;
background-color:#fff0f1;
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2716%27 height=%2716%27 color=%27%23cc3340%27%3E%3Cg fill=%27none%27 stroke=%27currentColor%27%3E%3Ccircle cx=%277.5%27 cy=%278.5%27 r=%277%27/%3E%3Cpath stroke-linecap=%27round%27 d=%27M7.5 4.5V9%27/%3E%3C/g%3E%3Ccircle cx=%277.5%27 cy=%2712%27 r=%271%27 fill=%27currentColor%27/%3E%3C/svg%3E");
color:#8c232c;
}
.X7J83wFig6JDZULO8MWowIxp6uStzirj{
border-color:#aecfc2;
background-color:#edf8f4;
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2716%27 height=%2716%27 color=%27%23038153%27%3E%3Cg fill=%27none%27 stroke=%27currentColor%27%3E%3Cpath stroke-linecap=%27round%27 stroke-linejoin=%27round%27 d=%27m4 9 2.5 2.5 5-5%27/%3E%3Ccircle cx=%277.5%27 cy=%278.5%27 r=%277%27/%3E%3C/g%3E%3C/svg%3E");
color:#186146;
}
.XnWwn1n9xSK69XEGcYZlQltSvmMvsbCm{
border-color:#fed6a8;
background-color:#fff7ed;
background-image:url("data:image/svg+xml;charset=utf-8,%3Csvg xmlns=%27http://www.w3.org/2000/svg%27 width=%2716%27 height=%2716%27 color=%27%23ad5918%27%3E%3Cpath fill=%27none%27 stroke=%27currentColor%27 stroke-linecap=%27round%27 d=%27M.88 13.77 7.06 1.86c.19-.36.7-.36.89 0l6.18 11.91c.17.33-.07.73-.44.73H1.32c-.37 0-.61-.4-.44-.73zM7.5 6v3.5%27/%3E%3Ccircle cx=%277.5%27 cy=%2712%27 r=%271%27 fill=%27currentColor%27/%3E%3C/svg%3E");
color:#ad5918;
}
.FhX7nbqWv2hn1LUryjQwcA562pfet9cN,.A7206VdtAqwtFIm3sAvVw_FSKzfgZ6no,.X7J83wFig6JDZULO8MWowIxp6uStzirj,.XnWwn1n9xSK69XEGcYZlQltSvmMvsbCm{
background-repeat:no-repeat;
background-position:24px 22px;
padding-left:50px;
}
.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq{
box-shadow:0 20px 28px 0 color-mod(#17494d alpha(15%));
}
.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq.FhX7nbqWv2hn1LUryjQwcA562pfet9cN,.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq.X7J83wFig6JDZULO8MWowIxp6uStzirj,.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq.XnWwn1n9xSK69XEGcYZlQltSvmMvsbCm{
border-color:#d8dcde;
background-color:#fff;
color:#49545c;
}
.FhX7nbqWv2hn1LUryjQwcA562pfet9cN .oPikK3G2Tkv7yYgW_phm8QoqS9GeopSy{
color:#681219;
}
.X7J83wFig6JDZULO8MWowIxp6uStzirj .oPikK3G2Tkv7yYgW_phm8QoqS9GeopSy{
color:#0b3b29;
}
.XnWwn1n9xSK69XEGcYZlQltSvmMvsbCm .oPikK3G2Tkv7yYgW_phm8QoqS9GeopSy{
color:#703815;
}
.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq.FhX7nbqWv2hn1LUryjQwcA562pfet9cN .oPikK3G2Tkv7yYgW_phm8QoqS9GeopSy{
color:#cc3340;
}
.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq.X7J83wFig6JDZULO8MWowIxp6uStzirj .oPikK3G2Tkv7yYgW_phm8QoqS9GeopSy{
color:#038153;
}
.FMYCmvXtsS6N5SRs_pF88gAhOnLqIHYq.XnWwn1n9xSK69XEGcYZlQltSvmMvsbCm .oPikK3G2Tkv7yYgW_phm8QoqS9GeopSy{
color:#ad5918;
}
.FhX7nbqWv2hn1LUryjQwcA562pfet9cN.j_jUk6npo7qBPZXKDV16gVpuK7l9oIHS,.A7206VdtAqwtFIm3sAvVw_FSKzfgZ6no.j_jUk6npo7qBPZXKDV16gVpuK7l9oIHS,.X7J83wFig6JDZULO8MWowIxp6uStzirj.j_jUk6npo7qBPZXKDV16gVpuK7l9oIHS,.XnWwn1n9xSK69XEGcYZlQltSvmMvsbCm.j_jUk6npo7qBPZXKDV16gVpuK7l9oIHS{
background-position:calc(100% - 24px) 22px;
padding-right:50px;
padding-left:40px;
}
/*# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8uL25vZGVfbW9kdWxlcy9AemVuZGVza2dhcmRlbi9jc3MtY2FsbG91dHMvZGlzdC9pbmRleC5jc3MiXSwibmFtZXMiOltdLCJtYXBwaW5ncyI6IkFBQUE7Ozs7O0VBS0U7O0FBRUY7RUFDRSxpQkFBaUI7RUFDakIsd0JBQXdCO0VBQ3hCLGlCQUFpQjtFQUNqQixxQkFBcUI7RUFDckIsaUJBQWlCO0VBQ2pCLG1CQUFtQjtFQUNuQixhQUFhO0VBQ2IsY0FBYztBQUNoQjs7QUFFQTtFQUNFLGFBQWE7RUFDYixRQUFRO0VBQ1IsYUFBYTtFQUNiLGVBQWU7QUFDakI7O0FBRUE7RUFDRSxlQUFlO0FBQ2pCOztBQUVBO0VBQ0UsYUFBYTtBQUNmOztBQUVBO0VBQ0UsYUFBYTtFQUNiLGlCQUFpQjtFQUNqQixPQUFPO0VBQ1AsU0FBUztFQUNULDJDQUEyQztFQUMzQyxXQUFXO0VBQ1gsaUJBQWlCO0VBQ2pCLDRCQUE0QjtFQUM1QixjQUFjO0VBQ2QsVUFBVTtFQUNWLFdBQVc7RUFDWCxlQUFlO0VBQ2Ysb0JBQW9CO0VBQ3BCLFdBQVc7RUFDWCx3QkFBd0I7S0FDckIscUJBQXFCO1VBQ2hCLGdCQUFnQjtBQUMxQjs7QUFFQTtFQUNFLGFBQWE7RUFDYixpQkFBaUI7RUFDakIsS0FBSztFQUNMLE9BQU87RUFDUCxRQUFRO0VBQ1IsTUFBTTtFQUNOLG1DQUFtQztFQUNuQywyQkFBMkI7RUFDM0IsdUJBQXVCO0VBQ3ZCLG9CQUFvQjtFQUNwQixVQUFVO0FBQ1o7O0FBRUE7RUFDRSxTQUFTO0VBQ1Qsd0RBQXFPO0FBQ3ZPOztBQUVBO0VBQ0UsU0FBUztFQUNULHdEQUFxTztBQUN2Tzs7QUFFQTtFQUNFLFNBQVM7QUFDWDs7QUFFQTtFQUNFLFNBQVM7QUFDWDs7QUFFQTtFQUNFLFlBQVk7RUFDWiw4Q0FBOEM7QUFDaEQ7O0FBRUE7RUFDRSxVQUFVO0VBQ1YsUUFBUTtBQUNWOztBQUVBO0VBQ0Usd0RBQXFPO0FBQ3ZPOztBQUVBO0VBQ0Usd0RBQXFPO0FBQ3ZPOztBQUVBO0VBQ0Usd0RBQXFPO0FBQ3ZPOztBQUVBO0VBQ0Usd0RBQXFPO0FBQ3ZPOztBQUVBO0VBQ0Usd0RBQXFPO0FBQ3ZPOztBQUVBO0VBQ0Usd0RBQXFPO0FBQ3ZPOztBQUVBO0VBQ0UsOENBQThDO0FBQ2hEOztBQUVBO0VBQ0UsOENBQThDO0FBQ2hEOztBQUVBO0VBQ0UsOENBQThDO0FBQ2hEOztBQUVBO0VBQ0UsNEJBQTRCO0FBQzlCOztBQUVBO0VBQ0Usd0JBQXdCO0FBQzFCOztBQUVBO0VBQ0Usd0RBQXVWO0FBQ3pWOztBQUVBO0VBQ0Usb0JBQW9CO0VBQ3BCLHdCQUF3QjtFQUN4Qix3REFBdVY7RUFDdlYsYUFBYTtBQUNmOztBQUVBO0VBQ0Usb0JBQW9CO0VBQ3BCLHdCQUF3QjtFQUN4Qix5REFBNlQ7RUFDN1QsYUFBYTtBQUNmOztBQUVBO0VBQ0Usb0JBQW9CO0VBQ3BCLHdCQUF3QjtFQUN4Qix5REFBc1k7RUFDdFksYUFBYTtBQUNmOztBQUVBO0VBQ0UsMkJBQTJCO0VBQzNCLDZCQUE2QjtFQUM3QixpQkFBaUI7QUFDbkI7O0FBRUE7RUFDRSxzREFBc0Q7QUFDeEQ7O0FBRUE7RUFDRSxvQkFBb0I7RUFDcEIscUJBQXFCO0VBQ3JCLGFBQWE7QUFDZjs7QUFFQTtFQUNFLGFBQWE7QUFDZjs7QUFFQTtFQUNFLGFBQWE7QUFDZjs7QUFFQTtFQUNFLGFBQWE7QUFDZjs7QUFFQTtFQUNFLGFBQWE7QUFDZjs7QUFFQTtFQUNFLGFBQWE7QUFDZjs7QUFFQTtFQUNFLGFBQWE7QUFDZjs7QUFFQTtFQUNFLDBDQUEwQztFQUMxQyxrQkFBa0I7RUFDbEIsaUJBQWlCO0FBQ25CIiwic291cmNlc0NvbnRlbnQiOlsiLyohXG4gKiBDb3B5cmlnaHQgWmVuZGVzaywgSW5jLlxuICpcbiAqIFVzZSBvZiB0aGlzIHNvdXJjZSBjb2RlIGlzIGdvdmVybmVkIHVuZGVyIHRoZSBBcGFjaGUgTGljZW5zZSwgVmVyc2lvbiAyLjBcbiAqIGZvdW5kIGF0IGh0dHA6Ly93d3cuYXBhY2hlLm9yZy9saWNlbnNlcy9MSUNFTlNFLTIuMC5cbiAqL1xuXG4uYy1jYWxsb3V0e1xuICBwb3NpdGlvbjpyZWxhdGl2ZTtcbiAgYm9yZGVyOjFweCBzb2xpZCAjZDhkY2RlO1xuICBib3JkZXItcmFkaXVzOjRweDtcbiAgYmFja2dyb3VuZC1jb2xvcjojZmZmO1xuICBwYWRkaW5nOjIwcHggNDBweDtcbiAgbGluZS1oZWlnaHQ6MS40Mjg1NztcbiAgY29sb3I6IzY4NzM3ZDtcbiAgZm9udC1zaXplOjE0cHg7XG59XG5cbi5jLWNhbGxvdXRfX3RpdGxle1xuICBkaXNwbGF5OmJsb2NrO1xuICBtYXJnaW46MDtcbiAgY29sb3I6IzJmMzk0MTtcbiAgZm9udC13ZWlnaHQ6NjAwO1xufVxuXG4uYy1jYWxsb3V0X19wYXJhZ3JhcGh7XG4gIG1hcmdpbjoxMHB4IDAgMDtcbn1cblxuLmMtY2FsbG91dC5pcy1ydGx7XG4gIGRpcmVjdGlvbjpydGw7XG59XG5cbi5jLWNhbGxvdXRfX2Nsb3Nle1xuICBkaXNwbGF5OmJsb2NrO1xuICBwb3NpdGlvbjphYnNvbHV0ZTtcbiAgdG9wOjRweDtcbiAgcmlnaHQ6NHB4O1xuICB0cmFuc2l0aW9uOmJhY2tncm91bmQtY29sb3IgLjFzIGVhc2UtaW4tb3V0O1xuICBib3JkZXI6bm9uZTtcbiAgYm9yZGVyLXJhZGl1czo1MCU7XG4gIGJhY2tncm91bmQtY29sb3I6dHJhbnNwYXJlbnQ7XG4gIGN1cnNvcjpwb2ludGVyO1xuICB3aWR0aDoyOHB4O1xuICBoZWlnaHQ6MjhweDtcbiAgb3ZlcmZsb3c6aGlkZGVuO1xuICB0ZXh0LWRlY29yYXRpb246bm9uZTtcbiAgZm9udC1zaXplOjA7XG4gIC13ZWJraXQtdXNlci1zZWxlY3Q6bm9uZTtcbiAgICAgLW1vei11c2VyLXNlbGVjdDpub25lO1xuICAgICAgICAgIHVzZXItc2VsZWN0Om5vbmU7XG59XG5cbi5jLWNhbGxvdXRfX2Nsb3NlOmFmdGVyLC5jLWNhbGxvdXRfX2Nsb3NlOmJlZm9yZXtcbiAgZGlzcGxheTpibG9jaztcbiAgcG9zaXRpb246YWJzb2x1dGU7XG4gIHRvcDowO1xuICByaWdodDowO1xuICBib3R0b206MDtcbiAgbGVmdDowO1xuICB0cmFuc2l0aW9uOm9wYWNpdHkgLjI1cyBlYXNlLWluLW91dDtcbiAgYmFja2dyb3VuZC1yZXBlYXQ6bm8tcmVwZWF0O1xuICBiYWNrZ3JvdW5kLXBvc2l0aW9uOjUwJTtcbiAgYmFja2dyb3VuZC1zaXplOjEycHg7XG4gIGNvbnRlbnQ6XCJcIjtcbn1cblxuLmMtY2FsbG91dF9fY2xvc2U6YmVmb3Jle1xuICBvcGFjaXR5OjE7XG4gIGJhY2tncm91bmQtaW1hZ2U6dXJsKFwiZGF0YTppbWFnZS9zdmcreG1sO2NoYXJzZXQ9dXRmLTgsJTNDc3ZnIHhtbG5zPSdodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2Zycgd2lkdGg9JzEyJyBoZWlnaHQ9JzEyJyBjb2xvcj0nJTIzNjg3MzdkJyUzRSUzQ3BhdGggc3Ryb2tlPSdjdXJyZW50Q29sb3InIHN0cm9rZS1saW5lY2FwPSdyb3VuZCcgZD0nbTMgOSA2LTZtMCA2TDMgMycvJTNFJTNDL3N2ZyUzRVwiKTtcbn1cblxuLmMtY2FsbG91dF9fY2xvc2U6YWZ0ZXJ7XG4gIG9wYWNpdHk6MDtcbiAgYmFja2dyb3VuZC1pbWFnZTp1cmwoXCJkYXRhOmltYWdlL3N2Zyt4bWw7Y2hhcnNldD11dGYtOCwlM0NzdmcgeG1sbnM9J2h0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnJyB3aWR0aD0nMTInIGhlaWdodD0nMTInIGNvbG9yPSclMjMyZjM5NDEnJTNFJTNDcGF0aCBzdHJva2U9J2N1cnJlbnRDb2xvcicgc3Ryb2tlLWxpbmVjYXA9J3JvdW5kJyBkPSdtMyA5IDYtNm0wIDZMMyAzJy8lM0UlM0Mvc3ZnJTNFXCIpO1xufVxuXG4uYy1jYWxsb3V0X19jbG9zZS5pcy1mb2N1c2VkOmJlZm9yZSwuYy1jYWxsb3V0X19jbG9zZS5pcy1ob3ZlcmVkOmJlZm9yZSwuYy1jYWxsb3V0X19jbG9zZTpmb2N1czpiZWZvcmUsLmMtY2FsbG91dF9fY2xvc2U6aG92ZXI6YmVmb3Jle1xuICBvcGFjaXR5OjA7XG59XG5cbi5jLWNhbGxvdXRfX2Nsb3NlLmlzLWZvY3VzZWQ6YWZ0ZXIsLmMtY2FsbG91dF9fY2xvc2UuaXMtaG92ZXJlZDphZnRlciwuYy1jYWxsb3V0X19jbG9zZTpmb2N1czphZnRlciwuYy1jYWxsb3V0X19jbG9zZTpob3ZlcjphZnRlcntcbiAgb3BhY2l0eToxO1xufVxuXG4uYy1jYWxsb3V0X19jbG9zZS5pcy1mb2N1c2VkLC5jLWNhbGxvdXRfX2Nsb3NlOmZvY3Vze1xuICBvdXRsaW5lOm5vbmU7XG4gIGJhY2tncm91bmQtY29sb3I6Y29sb3ItbW9kKCM2ODczN2QgYWxwaGEoMTUlKSk7XG59XG5cbi5jLWNhbGxvdXQuaXMtcnRsIC5jLWNhbGxvdXRfX2Nsb3Nle1xuICByaWdodDphdXRvO1xuICBsZWZ0OjRweDtcbn1cblxuLmMtY2FsbG91dC0tZXJyb3I6bm90KC5jLWNhbGxvdXQtLWRpYWxvZykgLmMtY2FsbG91dF9fY2xvc2U6YmVmb3Jle1xuICBiYWNrZ3JvdW5kLWltYWdlOnVybChcImRhdGE6aW1hZ2Uvc3ZnK3htbDtjaGFyc2V0PXV0Zi04LCUzQ3N2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIHdpZHRoPScxMicgaGVpZ2h0PScxMicgY29sb3I9JyUyM2Q5M2Y0YyclM0UlM0NwYXRoIHN0cm9rZT0nY3VycmVudENvbG9yJyBzdHJva2UtbGluZWNhcD0ncm91bmQnIGQ9J20zIDkgNi02bTAgNkwzIDMnLyUzRSUzQy9zdmclM0VcIik7XG59XG5cbi5jLWNhbGxvdXQtLWVycm9yOm5vdCguYy1jYWxsb3V0LS1kaWFsb2cpIC5jLWNhbGxvdXRfX2Nsb3NlOmFmdGVye1xuICBiYWNrZ3JvdW5kLWltYWdlOnVybChcImRhdGE6aW1hZ2Uvc3ZnK3htbDtjaGFyc2V0PXV0Zi04LCUzQ3N2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIHdpZHRoPScxMicgaGVpZ2h0PScxMicgY29sb3I9JyUyMzY4MTIxOSclM0UlM0NwYXRoIHN0cm9rZT0nY3VycmVudENvbG9yJyBzdHJva2UtbGluZWNhcD0ncm91bmQnIGQ9J20zIDkgNi02bTAgNkwzIDMnLyUzRSUzQy9zdmclM0VcIik7XG59XG5cbi5jLWNhbGxvdXQtLXN1Y2Nlc3M6bm90KC5jLWNhbGxvdXQtLWRpYWxvZykgLmMtY2FsbG91dF9fY2xvc2U6YmVmb3Jle1xuICBiYWNrZ3JvdW5kLWltYWdlOnVybChcImRhdGE6aW1hZ2Uvc3ZnK3htbDtjaGFyc2V0PXV0Zi04LCUzQ3N2ZyB4bWxucz0naHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmcnIHdpZHRoPScxMicgaGVpZ2h0PScxMicgY29sb3I9JyUyMzIyOGY2NyclM0UlM0NwYXRoIHN0cm9rZT0nY3VycmVudENvbG9yJyBzdHJva2UtbGluZWNhcD0ncm91bmQnIGQ9J20zIDkgNi02bTAgNkwzIDMnLyUzRSUzQy9zdmclM0VcIik7XG59XG5cbi5jLWNhbGxvdXQtLXN1Y2Nlc3M6bm90KC5jLWNhbGxvdXQtLWRpYWxvZykgLmMtY2FsbG91dF9fY2xvc2U6YWZ0ZXJ7XG4gIGJhY2tncm91bmQtaW1hZ2U6dXJsKFwiZGF0YTppbWFnZS9zdmcreG1sO2NoYXJzZXQ9dXRmLTgsJTNDc3ZnIHhtbG5zPSdodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2Zycgd2lkdGg9JzEyJyBoZWlnaHQ9JzEyJyBjb2xvcj0nJTIzMGIzYjI5JyUzRSUzQ3BhdGggc3Ryb2tlPSdjdXJyZW50Q29sb3InIHN0cm9rZS1saW5lY2FwPSdyb3VuZCcgZD0nbTMgOSA2LTZtMCA2TDMgMycvJTNFJTNDL3N2ZyUzRVwiKTtcbn1cblxuLmMtY2FsbG91dC0td2FybmluZzpub3QoLmMtY2FsbG91dC0tZGlhbG9nKSAuYy1jYWxsb3V0X19jbG9zZTpiZWZvcmV7XG4gIGJhY2tncm91bmQtaW1hZ2U6dXJsKFwiZGF0YTppbWFnZS9zdmcreG1sO2NoYXJzZXQ9dXRmLTgsJTNDc3ZnIHhtbG5zPSdodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2Zycgd2lkdGg9JzEyJyBoZWlnaHQ9JzEyJyBjb2xvcj0nJTIzYWQ1OTE4JyUzRSUzQ3BhdGggc3Ryb2tlPSdjdXJyZW50Q29sb3InIHN0cm9rZS1saW5lY2FwPSdyb3VuZCcgZD0nbTMgOSA2LTZtMCA2TDMgMycvJTNFJTNDL3N2ZyUzRVwiKTtcbn1cblxuLmMtY2FsbG91dC0td2FybmluZzpub3QoLmMtY2FsbG91dC0tZGlhbG9nKSAuYy1jYWxsb3V0X19jbG9zZTphZnRlcntcbiAgYmFja2dyb3VuZC1pbWFnZTp1cmwoXCJkYXRhOmltYWdlL3N2Zyt4bWw7Y2hhcnNldD11dGYtOCwlM0NzdmcgeG1sbnM9J2h0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnJyB3aWR0aD0nMTInIGhlaWdodD0nMTInIGNvbG9yPSclMjM3MDM4MTUnJTNFJTNDcGF0aCBzdHJva2U9J2N1cnJlbnRDb2xvcicgc3Ryb2tlLWxpbmVjYXA9J3JvdW5kJyBkPSdtMyA5IDYtNm0wIDZMMyAzJy8lM0UlM0Mvc3ZnJTNFXCIpO1xufVxuXG4uYy1jYWxsb3V0LS1lcnJvcjpub3QoLmMtY2FsbG91dC0tZGlhbG9nKSAuYy1jYWxsb3V0X19jbG9zZS5pcy1mb2N1c2VkLC5jLWNhbGxvdXQtLWVycm9yOm5vdCguYy1jYWxsb3V0LS1kaWFsb2cpIC5jLWNhbGxvdXRfX2Nsb3NlOmZvY3Vze1xuICBiYWNrZ3JvdW5kLWNvbG9yOmNvbG9yLW1vZCgjY2MzMzQwIGFscGhhKDE1JSkpO1xufVxuXG4uYy1jYWxsb3V0LS1zdWNjZXNzOm5vdCguYy1jYWxsb3V0LS1kaWFsb2cpIC5jLWNhbGxvdXRfX2Nsb3NlLmlzLWZvY3VzZWQsLmMtY2FsbG91dC0tc3VjY2Vzczpub3QoLmMtY2FsbG91dC0tZGlhbG9nKSAuYy1jYWxsb3V0X19jbG9zZTpmb2N1c3tcbiAgYmFja2dyb3VuZC1jb2xvcjpjb2xvci1tb2QoIzAzODE1MyBhbHBoYSgxNSUpKTtcbn1cblxuLmMtY2FsbG91dC0td2FybmluZzpub3QoLmMtY2FsbG91dC0tZGlhbG9nKSAuYy1jYWxsb3V0X19jbG9zZS5pcy1mb2N1c2VkLC5jLWNhbGxvdXQtLXdhcm5pbmc6bm90KC5jLWNhbGxvdXQtLWRpYWxvZykgLmMtY2FsbG91dF9fY2xvc2U6Zm9jdXN7XG4gIGJhY2tncm91bmQtY29sb3I6Y29sb3ItbW9kKCNhZDU5MTggYWxwaGEoMTUlKSk7XG59XG5cbi5jLWNhbGxvdXQgLmMtY2FsbG91dF9fY2xvc2UuaXMtZm9jdXNlZDphY3RpdmUsLmMtY2FsbG91dCAuYy1jYWxsb3V0X19jbG9zZTpmb2N1czphY3RpdmV7XG4gIGJhY2tncm91bmQtY29sb3I6dHJhbnNwYXJlbnQ7XG59XG5cbi5jLWNhbGxvdXQtLXJlY2Vzc2Vke1xuICBiYWNrZ3JvdW5kLWNvbG9yOiNmOGY5Zjk7XG59XG5cbi5jLWNhbGxvdXQtLWluZm97XG4gIGJhY2tncm91bmQtaW1hZ2U6dXJsKFwiZGF0YTppbWFnZS9zdmcreG1sO2NoYXJzZXQ9dXRmLTgsJTNDc3ZnIHhtbG5zPSdodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2Zycgd2lkdGg9JzE2JyBoZWlnaHQ9JzE2JyBjb2xvcj0nJTIzNjg3MzdkJyUzRSUzQ2cgc3Ryb2tlPSdjdXJyZW50Q29sb3InJTNFJTNDY2lyY2xlIGN4PSc3LjUnIGN5PSc4LjUnIHI9JzcnIGZpbGw9J25vbmUnLyUzRSUzQ3BhdGggc3Ryb2tlLWxpbmVjYXA9J3JvdW5kJyBkPSdNNy41IDEyLjVWOCcvJTNFJTNDL2clM0UlM0NjaXJjbGUgY3g9JzcuNScgY3k9JzUnIHI9JzEnIGZpbGw9J2N1cnJlbnRDb2xvcicvJTNFJTNDL3N2ZyUzRVwiKTtcbn1cblxuLmMtY2FsbG91dC0tZXJyb3J7XG4gIGJvcmRlci1jb2xvcjojZjViNWJhO1xuICBiYWNrZ3JvdW5kLWNvbG9yOiNmZmYwZjE7XG4gIGJhY2tncm91bmQtaW1hZ2U6dXJsKFwiZGF0YTppbWFnZS9zdmcreG1sO2NoYXJzZXQ9dXRmLTgsJTNDc3ZnIHhtbG5zPSdodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2Zycgd2lkdGg9JzE2JyBoZWlnaHQ9JzE2JyBjb2xvcj0nJTIzY2MzMzQwJyUzRSUzQ2cgZmlsbD0nbm9uZScgc3Ryb2tlPSdjdXJyZW50Q29sb3InJTNFJTNDY2lyY2xlIGN4PSc3LjUnIGN5PSc4LjUnIHI9JzcnLyUzRSUzQ3BhdGggc3Ryb2tlLWxpbmVjYXA9J3JvdW5kJyBkPSdNNy41IDQuNVY5Jy8lM0UlM0MvZyUzRSUzQ2NpcmNsZSBjeD0nNy41JyBjeT0nMTInIHI9JzEnIGZpbGw9J2N1cnJlbnRDb2xvcicvJTNFJTNDL3N2ZyUzRVwiKTtcbiAgY29sb3I6IzhjMjMyYztcbn1cblxuLmMtY2FsbG91dC0tc3VjY2Vzc3tcbiAgYm9yZGVyLWNvbG9yOiNhZWNmYzI7XG4gIGJhY2tncm91bmQtY29sb3I6I2VkZjhmNDtcbiAgYmFja2dyb3VuZC1pbWFnZTp1cmwoXCJkYXRhOmltYWdlL3N2Zyt4bWw7Y2hhcnNldD11dGYtOCwlM0NzdmcgeG1sbnM9J2h0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnJyB3aWR0aD0nMTYnIGhlaWdodD0nMTYnIGNvbG9yPSclMjMwMzgxNTMnJTNFJTNDZyBmaWxsPSdub25lJyBzdHJva2U9J2N1cnJlbnRDb2xvciclM0UlM0NwYXRoIHN0cm9rZS1saW5lY2FwPSdyb3VuZCcgc3Ryb2tlLWxpbmVqb2luPSdyb3VuZCcgZD0nbTQgOSAyLjUgMi41IDUtNScvJTNFJTNDY2lyY2xlIGN4PSc3LjUnIGN5PSc4LjUnIHI9JzcnLyUzRSUzQy9nJTNFJTNDL3N2ZyUzRVwiKTtcbiAgY29sb3I6IzE4NjE0Njtcbn1cblxuLmMtY2FsbG91dC0td2FybmluZ3tcbiAgYm9yZGVyLWNvbG9yOiNmZWQ2YTg7XG4gIGJhY2tncm91bmQtY29sb3I6I2ZmZjdlZDtcbiAgYmFja2dyb3VuZC1pbWFnZTp1cmwoXCJkYXRhOmltYWdlL3N2Zyt4bWw7Y2hhcnNldD11dGYtOCwlM0NzdmcgeG1sbnM9J2h0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnJyB3aWR0aD0nMTYnIGhlaWdodD0nMTYnIGNvbG9yPSclMjNhZDU5MTgnJTNFJTNDcGF0aCBmaWxsPSdub25lJyBzdHJva2U9J2N1cnJlbnRDb2xvcicgc3Ryb2tlLWxpbmVjYXA9J3JvdW5kJyBkPSdNLjg4IDEzLjc3IDcuMDYgMS44NmMuMTktLjM2LjctLjM2Ljg5IDBsNi4xOCAxMS45MWMuMTcuMzMtLjA3LjczLS40NC43M0gxLjMyYy0uMzcgMC0uNjEtLjQtLjQ0LS43M3pNNy41IDZ2My41Jy8lM0UlM0NjaXJjbGUgY3g9JzcuNScgY3k9JzEyJyByPScxJyBmaWxsPSdjdXJyZW50Q29sb3InLyUzRSUzQy9zdmclM0VcIik7XG4gIGNvbG9yOiNhZDU5MTg7XG59XG5cbi5jLWNhbGxvdXQtLWVycm9yLC5jLWNhbGxvdXQtLWluZm8sLmMtY2FsbG91dC0tc3VjY2VzcywuYy1jYWxsb3V0LS13YXJuaW5ne1xuICBiYWNrZ3JvdW5kLXJlcGVhdDpuby1yZXBlYXQ7XG4gIGJhY2tncm91bmQtcG9zaXRpb246MjRweCAyMnB4O1xuICBwYWRkaW5nLWxlZnQ6NTBweDtcbn1cblxuLmMtY2FsbG91dC0tZGlhbG9ne1xuICBib3gtc2hhZG93OjAgMjBweCAyOHB4IDAgY29sb3ItbW9kKCMxNzQ5NGQgYWxwaGEoMTUlKSk7XG59XG5cbi5jLWNhbGxvdXQtLWRpYWxvZy5jLWNhbGxvdXQtLWVycm9yLC5jLWNhbGxvdXQtLWRpYWxvZy5jLWNhbGxvdXQtLXN1Y2Nlc3MsLmMtY2FsbG91dC0tZGlhbG9nLmMtY2FsbG91dC0td2FybmluZ3tcbiAgYm9yZGVyLWNvbG9yOiNkOGRjZGU7XG4gIGJhY2tncm91bmQtY29sb3I6I2ZmZjtcbiAgY29sb3I6IzQ5NTQ1Yztcbn1cblxuLmMtY2FsbG91dC0tZXJyb3IgLmMtY2FsbG91dF9fdGl0bGV7XG4gIGNvbG9yOiM2ODEyMTk7XG59XG5cbi5jLWNhbGxvdXQtLXN1Y2Nlc3MgLmMtY2FsbG91dF9fdGl0bGV7XG4gIGNvbG9yOiMwYjNiMjk7XG59XG5cbi5jLWNhbGxvdXQtLXdhcm5pbmcgLmMtY2FsbG91dF9fdGl0bGV7XG4gIGNvbG9yOiM3MDM4MTU7XG59XG5cbi5jLWNhbGxvdXQtLWRpYWxvZy5jLWNhbGxvdXQtLWVycm9yIC5jLWNhbGxvdXRfX3RpdGxle1xuICBjb2xvcjojY2MzMzQwO1xufVxuXG4uYy1jYWxsb3V0LS1kaWFsb2cuYy1jYWxsb3V0LS1zdWNjZXNzIC5jLWNhbGxvdXRfX3RpdGxle1xuICBjb2xvcjojMDM4MTUzO1xufVxuXG4uYy1jYWxsb3V0LS1kaWFsb2cuYy1jYWxsb3V0LS13YXJuaW5nIC5jLWNhbGxvdXRfX3RpdGxle1xuICBjb2xvcjojYWQ1OTE4O1xufVxuXG4uYy1jYWxsb3V0LS1lcnJvci5pcy1ydGwsLmMtY2FsbG91dC0taW5mby5pcy1ydGwsLmMtY2FsbG91dC0tc3VjY2Vzcy5pcy1ydGwsLmMtY2FsbG91dC0td2FybmluZy5pcy1ydGx7XG4gIGJhY2tncm91bmQtcG9zaXRpb246Y2FsYygxMDAlIC0gMjRweCkgMjJweDtcbiAgcGFkZGluZy1yaWdodDo1MHB4O1xuICBwYWRkaW5nLWxlZnQ6NDBweDtcbn1cbiJdLCJzb3VyY2VSb290IjoiIn0= */</style><style>/**
* Copyright Zendesk, Inc.
*
* Use of this source code is governed under the Apache License, Version 2.0
* found at http://www.apache.org/licenses/LICENSE-2.0.
*/
:root {
--zd-color-black: #000;
--zd-color-green-100: #edf8f4;
--zd-color-green-200: #d1e8df;
--zd-color-green-300: #aecfc2;
--zd-color-green-400: #5eae91;
--zd-color-green-500: #228f67;
--zd-color-green-600: #038153;
--zd-color-green-700: #186146;
--zd-color-green-800: #0b3b29;
--zd-color-grey-100: #f8f9f9;
--zd-color-grey-200: #e9ebed;
--zd-color-grey-300: #d8dcde;
--zd-color-grey-400: #c2c8cc;
--zd-color-grey-500: #87929d;
--zd-color-grey-600: #68737d;
--zd-color-grey-700: #49545c;
--zd-color-grey-800: #2f3941;
--zd-color-blue-100: #edf7ff;
--zd-color-blue-200: #cee2f2;
--zd-color-blue-300: #adcce4;
--zd-color-blue-400: #5293c7;
--zd-color-blue-500: #337fbd;
--zd-color-blue-600: #1f73b7;
--zd-color-blue-700: #144a75;
--zd-color-blue-800: #0f3554;
--zd-color-kale-100: #f5fcfc;
--zd-color-kale-200: #daeded;
--zd-color-kale-300: #bdd9d7;
--zd-color-kale-400: #90bbbb;
--zd-color-kale-500: #467b7c;
--zd-color-kale-600: #17494d;
--zd-color-kale-700: #03363d;
--zd-color-kale-800: #012b30;
--zd-color-red-100: #fff0f1;
--zd-color-red-200: #f5d5d8;
--zd-color-red-300: #f5b5ba;
--zd-color-red-400: #e35b66;
--zd-color-red-500: #d93f4c;
--zd-color-red-600: #cc3340;
--zd-color-red-700: #8c232c;
--zd-color-red-800: #681219;
--zd-color-yellow-100: #fff7ed;
--zd-color-yellow-200: #ffeedb;
--zd-color-yellow-300: #fed6a8;
--zd-color-yellow-400: #ffb057;
--zd-color-yellow-500: #f79a3e;
--zd-color-yellow-600: #ed8f1c;
--zd-color-yellow-700: #ad5918;
--zd-color-yellow-800: #703815;
--zd-color-white: #fff;
--zd-color-secondary-azure-400: #3091ec;
--zd-color-secondary-azure-600: #1371d6;
--zd-color-secondary-crimson-400: #e34f32;
--zd-color-secondary-crimson-600: #c72a1c;
--zd-color-secondary-fuschia-400: #d653c2;
--zd-color-secondary-fuschia-600: #a81897;
--zd-color-secondary-lemon-400: #ffd424;
--zd-color-secondary-lemon-600: #ffbb10;
--zd-color-secondary-lime-400: #43b324;
--zd-color-secondary-lime-600: #2e8200;
--zd-color-secondary-mint-400: #00a656;
--zd-color-secondary-mint-600: #058541;
--zd-color-secondary-orange-400: #de701d;
--zd-color-secondary-orange-600: #bf5000;
--zd-color-secondary-pink-400: #ec4d63;
--zd-color-secondary-pink-600: #d42054;
--zd-color-secondary-purple-400: #b552e2;
--zd-color-secondary-purple-600: #6a27b8;
--zd-color-secondary-royal-400: #5d7df5;
--zd-color-secondary-royal-600: #3353e2;
--zd-color-secondary-teal-400: #02a191;
--zd-color-secondary-teal-600: #028079;
--zd-color-secondary-azure-M400: #5f8dcf;
--zd-color-secondary-azure-M600: #3a70b2;
--zd-color-secondary-crimson-M400: #cc6c5b;
--zd-color-secondary-crimson-M600: #b24a3c;
--zd-color-secondary-fuschia-M400: #cf62a8;
--zd-color-secondary-fuschia-M600: #a8458c;
--zd-color-secondary-lemon-M400: #e7a500;
--zd-color-secondary-lemon-M600: #c38f00;
--zd-color-secondary-lime-M400: #519e2d;
--zd-color-secondary-lime-M600: #47782c;
--zd-color-secondary-mint-M400: #299c66;
--zd-color-secondary-mint-M600: #2e8057;
--zd-color-secondary-orange-M400: #d4772c;
--zd-color-secondary-orange-M600: #b35827;
--zd-color-secondary-pink-M400: #d57287;
--zd-color-secondary-pink-M600: #b23a5d;
--zd-color-secondary-purple-M400: #b072cc;
--zd-color-secondary-purple-M600: #9358b0;
--zd-color-secondary-royal-M400: #7986d8;
--zd-color-secondary-royal-M600: #4b61c3;
--zd-color-secondary-teal-M400: #2d9e8f;
--zd-color-secondary-teal-M600: #3c7873;
--zd-color-chat-orange: #f79a3e;
--zd-color-connect-red: #ff6224;
--zd-color-explore-blue: #30aabc;
--zd-color-gather-pink: #f6c8be;
--zd-color-guide-pink: #ff6224;
--zd-color-message-green: #37b8af;
--zd-color-sell-gold: #c38f00;
--zd-color-support-green: #00a656;
--zd-color-talk-yellow: #efc93d;
--zd-font-family-monospace: SFMono-Regular, Consolas, 'Liberation Mono', Menlo, Courier, monospace;
--zd-font-family-system: system-ui, -apple-system, Segoe UI, Roboto, Ubuntu, Cantarell, Noto Sans, sans-serif, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen-Sans, Ubuntu, Cantarell, 'Helvetica Neue', Arial, sans-serif;
--zd-font-size-xs: 10px;
--zd-font-size-sm: 12px;
--zd-font-size-md: 14px;
--zd-font-size-lg: 18px;
--zd-font-size-xl: 22px;
--zd-font-size-xxl: 26px;
--zd-font-size-xxxl: 36px;
--zd-font-size-sm-monospace: 11px;
--zd-font-size-md-monospace: 13px;
--zd-font-size-lg-monospace: 17px;
--zd-font-weight-thin: 100;
--zd-font-weight-extralight: 200;
--zd-font-weight-light: 300;
--zd-font-weight-regular: 400;
--zd-font-weight-medium: 500;
--zd-font-weight-semibold: 600;
--zd-font-weight-bold: 700;
--zd-font-weight-extrabold: 800;
--zd-font-weight-black: 900;
--zd-font-weight-ultralight: 200;
--zd-font-weight-ultrabold: 800;
--zd-font-weight-heavy: 900;
--zd-line-height-sm: 16px;
--zd-line-height-md: 20px;
--zd-line-height-lg: 24px;
--zd-line-height-xl: 28px;
--zd-line-height-xxl: 32px;
--zd-line-height-xxxl: 44px;
--zd-spacing-xxs: 4px;
--zd-spacing-xs: 8px;
--zd-spacing-sm: 12px;
--zd-spacing: 20px;
--zd-spacing-lg: 32px;
--zd-spacing-xl: 40px;
--zd-spacing-xxl: 48px;
}
.f9BqAlsIZvx7sACM4xRFqwHmcyIhbjt6 {
}
.kzYITkxJWL_02DpPXe0gWyN2swJRVitJ {
}
.wINJoVYRvGy8raLsj56fUQ_Rtxf8SXNp {
}
.QNIPdWgxsnPIjnQQzFMoMgcPDAOOsPrm {
}
._HdHwJNOTFG9Mij4WmL1AlvKwno7GrCd {
background-color: #f8f9f9;
}
.yXw8lmZs7Tg0Y73sa9aaAZs1ahSKzGnp {
background-color: transparent !important;
padding: 0;
}
.yXw8lmZs7Tg0Y73sa9aaAZs1ahSKzGnp.h4cMXsHyKKZf7DHHkpaaFwuvtZd3B4HJ {
outline: 1px solid #2f3941;
outline: 1px solid var(--zd-color-grey-800);
}
.yXw8lmZs7Tg0Y73sa9aaAZs1ahSKzGnp:focus-visible {
outline: 1px solid #2f3941;
outline: 1px solid var(--zd-color-grey-800);
}
.QN1ves1hk0MUeUx70asdhg7VPFdkXeNa {
}
.XJXUPzr7Dx0szbQn8wH5AZY581GZ1SmI {
}
.sPA0enxuGX2pj2jkRfN0ZArNVD80pacY {
}
/* Reset styles for links within notifications */
.qQF1ABBg7opWaOeLFI1g1Ax8igXoLRdR a {
-webkit-animation: none 0s ease 0s 1 normal none running;
animation: none 0s ease 0s 1 normal none running;
-webkit-backface-visibility: visible;
backface-visibility: visible;
background: transparent none repeat 0 0 / auto auto padding-box border-box scroll;
border: medium none currentColor;
border-collapse: separate;
-o-border-image: none;
border-image: none;
border-radius: 0;
border-spacing: 0;
bottom: auto;
box-shadow: none;
box-sizing: content-box;
caption-side: top;
clear: none;
clip: auto;
color: #000;
-webkit-columns: auto;
-moz-columns: auto;
columns: auto;
-webkit-column-count: auto;
-moz-column-count: auto;
column-count: auto;
-webkit-column-fill: balance;
-moz-column-fill: balance;
column-fill: balance;
grid-column-gap: normal;
-webkit-column-gap: normal;
-moz-column-gap: normal;
column-gap: normal;
-webkit-column-rule: medium none currentColor;
-moz-column-rule: medium none currentColor;
column-rule: medium none currentColor;
-webkit-column-span: 1;
-moz-column-span: 1;
column-span: 1;
-webkit-column-width: auto;
-moz-column-width: auto;
column-width: auto;
content: normal;
counter-increment: none;
counter-reset: none;
cursor: auto;
direction: ltr;
display: inline;
empty-cells: show;
float: none;
font-family: serif;
font-size: medium;
font-style: normal;
-webkit-font-feature-settings: normal;
font-feature-settings: normal;
font-variant: normal;
font-weight: normal;
font-stretch: normal;
line-height: normal;
height: auto;
-webkit-hyphens: none;
hyphens: none;
left: auto;
letter-spacing: normal;
list-style: disc outside none;
margin: 0;
max-height: none;
max-width: none;
min-height: 0;
min-width: 0;
opacity: 1;
orphans: 2;
outline: medium none invert;
overflow: visible;
overflow-x: visible;
overflow-y: visible;
padding: 0;
page-break-after: auto;
page-break-before: auto;
page-break-inside: auto;
-webkit-perspective: none;
perspective: none;
-webkit-perspective-origin: 50% 50%;
perspective-origin: 50% 50%;
position: static;
right: auto;
-moz-tab-size: 8;
-o-tab-size: 8;
tab-size: 8;
table-layout: auto;
text-align: left;
-moz-text-align-last: auto;
text-align-last: auto;
text-decoration: none;
text-indent: 0;
text-shadow: none;
text-transform: none;
top: auto;
-webkit-transform: none;
transform: none;
-webkit-transform-origin: 50% 50% 0;
transform-origin: 50% 50% 0;
-webkit-transform-style: flat;
transform-style: flat;
transition: none 0s ease 0s;
unicode-bidi: normal;
vertical-align: baseline;
visibility: visible;
white-space: normal;
widows: 2;
width: auto;
word-spacing: normal;
z-index: auto;
all: initial;
font-size: inherit;
font-family: inherit;
color: #0072ef;
cursor: pointer;
}
.qQF1ABBg7opWaOeLFI1g1Ax8igXoLRdR a:hover,
.qQF1ABBg7opWaOeLFI1g1Ax8igXoLRdR a:focus {
text-decoration: underline;
}
/*# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8uL25vZGVfbW9kdWxlcy9AemVuZGVza2dhcmRlbi9jc3MtdmFyaWFibGVzL2Rpc3QvaW5kZXguY3NzIiwid2VicGFjazovLy4vdWkvY29tcG9uZW50cy9Ob3RpZmljYXRpb24vaW5kZXguY3NzIl0sIm5hbWVzIjpbXSwibWFwcGluZ3MiOiJBQUFBOzs7OztFQUtFOztBQUVGO0VBQ0Usc0JBQXNCO0VBQ3RCLDZCQUE2QjtFQUM3Qiw2QkFBNkI7RUFDN0IsNkJBQTZCO0VBQzdCLDZCQUE2QjtFQUM3Qiw2QkFBNkI7RUFDN0IsNkJBQTZCO0VBQzdCLDZCQUE2QjtFQUM3Qiw2QkFBNkI7RUFDN0IsNEJBQTRCO0VBQzVCLDRCQUE0QjtFQUM1Qiw0QkFBNEI7RUFDNUIsNEJBQTRCO0VBQzVCLDRCQUE0QjtFQUM1Qiw0QkFBNEI7RUFDNUIsNEJBQTRCO0VBQzVCLDRCQUE0QjtFQUM1Qiw0QkFBNEI7RUFDNUIsNEJBQTRCO0VBQzVCLDRCQUE0QjtFQUM1Qiw0QkFBNEI7RUFDNUIsNEJBQTRCO0VBQzVCLDRCQUE0QjtFQUM1Qiw0QkFBNEI7RUFDNUIsNEJBQTRCO0VBQzVCLDRCQUE0QjtFQUM1Qiw0QkFBNEI7RUFDNUIsNEJBQTRCO0VBQzVCLDRCQUE0QjtFQUM1Qiw0QkFBNEI7RUFDNUIsNEJBQTRCO0VBQzVCLDRCQUE0QjtFQUM1Qiw0QkFBNEI7RUFDNUIsMkJBQTJCO0VBQzNCLDJCQUEyQjtFQUMzQiwyQkFBMkI7RUFDM0IsMkJBQTJCO0VBQzNCLDJCQUEyQjtFQUMzQiwyQkFBMkI7RUFDM0IsMkJBQTJCO0VBQzNCLDJCQUEyQjtFQUMzQiw4QkFBOEI7RUFDOUIsOEJBQThCO0VBQzlCLDhCQUE4QjtFQUM5Qiw4QkFBOEI7RUFDOUIsOEJBQThCO0VBQzlCLDhCQUE4QjtFQUM5Qiw4QkFBOEI7RUFDOUIsOEJBQThCO0VBQzlCLHNCQUFzQjtFQUN0Qix1Q0FBdUM7RUFDdkMsdUNBQXVDO0VBQ3ZDLHlDQUF5QztFQUN6Qyx5Q0FBeUM7RUFDekMseUNBQXlDO0VBQ3pDLHlDQUF5QztFQUN6Qyx1Q0FBdUM7RUFDdkMsdUNBQXVDO0VBQ3ZDLHNDQUFzQztFQUN0QyxzQ0FBc0M7RUFDdEMsc0NBQXNDO0VBQ3RDLHNDQUFzQztFQUN0Qyx3Q0FBd0M7RUFDeEMsd0NBQXdDO0VBQ3hDLHNDQUFzQztFQUN0QyxzQ0FBc0M7RUFDdEMsd0NBQXdDO0VBQ3hDLHdDQUF3QztFQUN4Qyx1Q0FBdUM7RUFDdkMsdUNBQXVDO0VBQ3ZDLHNDQUFzQztFQUN0QyxzQ0FBc0M7RUFDdEMsd0NBQXdDO0VBQ3hDLHdDQUF3QztFQUN4QywwQ0FBMEM7RUFDMUMsMENBQTBDO0VBQzFDLDBDQUEwQztFQUMxQywwQ0FBMEM7RUFDMUMsd0NBQXdDO0VBQ3hDLHdDQUF3QztFQUN4Qyx1Q0FBdUM7RUFDdkMsdUNBQXVDO0VBQ3ZDLHVDQUF1QztFQUN2Qyx1Q0FBdUM7RUFDdkMseUNBQXlDO0VBQ3pDLHlDQUF5QztFQUN6Qyx1Q0FBdUM7RUFDdkMsdUNBQXVDO0VBQ3ZDLHlDQUF5QztFQUN6Qyx5Q0FBeUM7RUFDekMsd0NBQXdDO0VBQ3hDLHdDQUF3QztFQUN4Qyx1Q0FBdUM7RUFDdkMsdUNBQXVDO0VBQ3ZDLCtCQUErQjtFQUMvQiwrQkFBK0I7RUFDL0IsZ0NBQWdDO0VBQ2hDLCtCQUErQjtFQUMvQiw4QkFBOEI7RUFDOUIsaUNBQWlDO0VBQ2pDLDZCQUE2QjtFQUM3QixpQ0FBaUM7RUFDakMsK0JBQStCO0VBQy9CLGtHQUFrRztFQUNsRywwTkFBOEo7RUFDOUosdUJBQXVCO0VBQ3ZCLHVCQUF1QjtFQUN2Qix1QkFBdUI7RUFDdkIsdUJBQXVCO0VBQ3ZCLHVCQUF1QjtFQUN2Qix3QkFBd0I7RUFDeEIseUJBQXlCO0VBQ3pCLGlDQUFpQztFQUNqQyxpQ0FBaUM7RUFDakMsaUNBQWlDO0VBQ2pDLDBCQUEwQjtFQUMxQixnQ0FBZ0M7RUFDaEMsMkJBQTJCO0VBQzNCLDZCQUE2QjtFQUM3Qiw0QkFBNEI7RUFDNUIsOEJBQThCO0VBQzlCLDBCQUEwQjtFQUMxQiwrQkFBK0I7RUFDL0IsMkJBQTJCO0VBQzNCLGdDQUFnQztFQUNoQywrQkFBK0I7RUFDL0IsMkJBQTJCO0VBQzNCLHlCQUF5QjtFQUN6Qix5QkFBeUI7RUFDekIseUJBQXlCO0VBQ3pCLHlCQUF5QjtFQUN6QiwwQkFBMEI7RUFDMUIsMkJBQTJCO0VBQzNCLHFCQUFxQjtFQUNyQixvQkFBb0I7RUFDcEIscUJBQXFCO0VBQ3JCLGtCQUFrQjtFQUNsQixxQkFBcUI7RUFDckIscUJBQXFCO0VBQ3JCLHNCQUFzQjtBQUN4Qjs7QUNsSkE7QUFFQTs7QUFFQTtBQUVBOztBQUVBO0FBRUE7O0FBRUE7QUFFQTs7QUFFQTtFQUVFLHlCQUF5QjtBQUMzQjs7QUFFQTtFQUNFLHdDQUF3QztFQUV4QyxVQUFVO0FBQ1o7O0FBRUE7RUFDRSwwQkFBMkM7RUFBM0MsMkNBQTJDO0FBQzdDOztBQUZBO0VBQ0UsMEJBQTJDO0VBQTNDLDJDQUEyQztBQUM3Qzs7QUFFQTtBQUVBOztBQUVBO0FBRUE7O0FBRUE7QUFFQTs7QUFFQSxnREFBZ0Q7O0FBQ2hEO0VBQ0Usd0RBQVk7VUFBWixnREFBWTtFQUFaLG9DQUFZO1VBQVosNEJBQVk7RUFBWixpRkFBWTtFQUFaLGdDQUFZO0VBQVoseUJBQVk7RUFBWixxQkFBWTtLQUFaLGtCQUFZO0VBQVosZ0JBQVk7RUFBWixpQkFBWTtFQUFaLFlBQVk7RUFBWixnQkFBWTtFQUFaLHVCQUFZO0VBQVosaUJBQVk7RUFBWixXQUFZO0VBQVosVUFBWTtFQUFaLFdBQVk7RUFBWixxQkFBWTtLQUFaLGtCQUFZO1VBQVosYUFBWTtFQUFaLDBCQUFZO0tBQVosdUJBQVk7VUFBWixrQkFBWTtFQUFaLDRCQUFZO0tBQVoseUJBQVk7VUFBWixvQkFBWTtFQUFaLHVCQUFZO0VBQVosMEJBQVk7S0FBWix1QkFBWTtVQUFaLGtCQUFZO0VBQVosNkNBQVk7S0FBWiwwQ0FBWTtVQUFaLHFDQUFZO0VBQVosc0JBQVk7S0FBWixtQkFBWTtVQUFaLGNBQVk7RUFBWiwwQkFBWTtLQUFaLHVCQUFZO1VBQVosa0JBQVk7RUFBWixlQUFZO0VBQVosdUJBQVk7RUFBWixtQkFBWTtFQUFaLFlBQVk7RUFBWixjQUFZO0VBQVosZUFBWTtFQUFaLGlCQUFZO0VBQVosV0FBWTtFQUFaLGtCQUFZO0VBQVosaUJBQVk7RUFBWixrQkFBWTtFQUFaLHFDQUFZO1VBQVosNkJBQVk7RUFBWixvQkFBWTtFQUFaLG1CQUFZO0VBQVosb0JBQVk7RUFBWixtQkFBWTtFQUFaLFlBQVk7RUFBWixxQkFBWTtVQUFaLGFBQVk7RUFBWixVQUFZO0VBQVosc0JBQVk7RUFBWiw2QkFBWTtFQUFaLFNBQVk7RUFBWixnQkFBWTtFQUFaLGVBQVk7RUFBWixhQUFZO0VBQVosWUFBWTtFQUFaLFVBQVk7RUFBWixVQUFZO0VBQVosMkJBQVk7RUFBWixpQkFBWTtFQUFaLG1CQUFZO0VBQVosbUJBQVk7RUFBWixVQUFZO0VBQVosc0JBQVk7RUFBWix1QkFBWTtFQUFaLHVCQUFZO0VBQVoseUJBQVk7VUFBWixpQkFBWTtFQUFaLG1DQUFZO1VBQVosMkJBQVk7RUFBWixnQkFBWTtFQUFaLFdBQVk7RUFBWixnQkFBWTtJQUFaLGNBQVk7T0FBWixXQUFZO0VBQVosa0JBQVk7RUFBWixnQkFBWTtFQUFaLDBCQUFZO09BQVoscUJBQVk7RUFBWixxQkFBWTtFQUFaLGNBQVk7RUFBWixpQkFBWTtFQUFaLG9CQUFZO0VBQVosU0FBWTtFQUFaLHVCQUFZO1VBQVosZUFBWTtFQUFaLG1DQUFZO1VBQVosMkJBQVk7RUFBWiw2QkFBWTtVQUFaLHFCQUFZO0VBQVosMkJBQVk7RUFBWixvQkFBWTtFQUFaLHdCQUFZO0VBQVosbUJBQVk7RUFBWixtQkFBWTtFQUFaLFNBQVk7RUFBWixXQUFZO0VBQVosb0JBQVk7RUFBWixhQUFZO0VBQVosWUFBWTtFQUNaLGtCQUFrQjtFQUNsQixvQkFBb0I7RUFDcEIsY0FBYztFQUNkLGVBQWU7QUFDakI7O0FBQ0E7O0VBRUUsMEJBQTBCO0FBQzVCIiwic291cmNlc0NvbnRlbnQiOlsiLyoqXG4gKiBDb3B5cmlnaHQgWmVuZGVzaywgSW5jLlxuICpcbiAqIFVzZSBvZiB0aGlzIHNvdXJjZSBjb2RlIGlzIGdvdmVybmVkIHVuZGVyIHRoZSBBcGFjaGUgTGljZW5zZSwgVmVyc2lvbiAyLjBcbiAqIGZvdW5kIGF0IGh0dHA6Ly93d3cuYXBhY2hlLm9yZy9saWNlbnNlcy9MSUNFTlNFLTIuMC5cbiAqL1xuXG46cm9vdCB7XG4gIC0temQtY29sb3ItYmxhY2s6ICMwMDA7XG4gIC0temQtY29sb3ItZ3JlZW4tMTAwOiAjZWRmOGY0O1xuICAtLXpkLWNvbG9yLWdyZWVuLTIwMDogI2QxZThkZjtcbiAgLS16ZC1jb2xvci1ncmVlbi0zMDA6ICNhZWNmYzI7XG4gIC0temQtY29sb3ItZ3JlZW4tNDAwOiAjNWVhZTkxO1xuICAtLXpkLWNvbG9yLWdyZWVuLTUwMDogIzIyOGY2NztcbiAgLS16ZC1jb2xvci1ncmVlbi02MDA6ICMwMzgxNTM7XG4gIC0temQtY29sb3ItZ3JlZW4tNzAwOiAjMTg2MTQ2O1xuICAtLXpkLWNvbG9yLWdyZWVuLTgwMDogIzBiM2IyOTtcbiAgLS16ZC1jb2xvci1ncmV5LTEwMDogI2Y4ZjlmOTtcbiAgLS16ZC1jb2xvci1ncmV5LTIwMDogI2U5ZWJlZDtcbiAgLS16ZC1jb2xvci1ncmV5LTMwMDogI2Q4ZGNkZTtcbiAgLS16ZC1jb2xvci1ncmV5LTQwMDogI2MyYzhjYztcbiAgLS16ZC1jb2xvci1ncmV5LTUwMDogIzg3OTI5ZDtcbiAgLS16ZC1jb2xvci1ncmV5LTYwMDogIzY4NzM3ZDtcbiAgLS16ZC1jb2xvci1ncmV5LTcwMDogIzQ5NTQ1YztcbiAgLS16ZC1jb2xvci1ncmV5LTgwMDogIzJmMzk0MTtcbiAgLS16ZC1jb2xvci1ibHVlLTEwMDogI2VkZjdmZjtcbiAgLS16ZC1jb2xvci1ibHVlLTIwMDogI2NlZTJmMjtcbiAgLS16ZC1jb2xvci1ibHVlLTMwMDogI2FkY2NlNDtcbiAgLS16ZC1jb2xvci1ibHVlLTQwMDogIzUyOTNjNztcbiAgLS16ZC1jb2xvci1ibHVlLTUwMDogIzMzN2ZiZDtcbiAgLS16ZC1jb2xvci1ibHVlLTYwMDogIzFmNzNiNztcbiAgLS16ZC1jb2xvci1ibHVlLTcwMDogIzE0NGE3NTtcbiAgLS16ZC1jb2xvci1ibHVlLTgwMDogIzBmMzU1NDtcbiAgLS16ZC1jb2xvci1rYWxlLTEwMDogI2Y1ZmNmYztcbiAgLS16ZC1jb2xvci1rYWxlLTIwMDogI2RhZWRlZDtcbiAgLS16ZC1jb2xvci1rYWxlLTMwMDogI2JkZDlkNztcbiAgLS16ZC1jb2xvci1rYWxlLTQwMDogIzkwYmJiYjtcbiAgLS16ZC1jb2xvci1rYWxlLTUwMDogIzQ2N2I3YztcbiAgLS16ZC1jb2xvci1rYWxlLTYwMDogIzE3NDk0ZDtcbiAgLS16ZC1jb2xvci1rYWxlLTcwMDogIzAzMzYzZDtcbiAgLS16ZC1jb2xvci1rYWxlLTgwMDogIzAxMmIzMDtcbiAgLS16ZC1jb2xvci1yZWQtMTAwOiAjZmZmMGYxO1xuICAtLXpkLWNvbG9yLXJlZC0yMDA6ICNmNWQ1ZDg7XG4gIC0temQtY29sb3ItcmVkLTMwMDogI2Y1YjViYTtcbiAgLS16ZC1jb2xvci1yZWQtNDAwOiAjZTM1YjY2O1xuICAtLXpkLWNvbG9yLXJlZC01MDA6ICNkOTNmNGM7XG4gIC0temQtY29sb3ItcmVkLTYwMDogI2NjMzM0MDtcbiAgLS16ZC1jb2xvci1yZWQtNzAwOiAjOGMyMzJjO1xuICAtLXpkLWNvbG9yLXJlZC04MDA6ICM2ODEyMTk7XG4gIC0temQtY29sb3IteWVsbG93LTEwMDogI2ZmZjdlZDtcbiAgLS16ZC1jb2xvci15ZWxsb3ctMjAwOiAjZmZlZWRiO1xuICAtLXpkLWNvbG9yLXllbGxvdy0zMDA6ICNmZWQ2YTg7XG4gIC0temQtY29sb3IteWVsbG93LTQwMDogI2ZmYjA1NztcbiAgLS16ZC1jb2xvci15ZWxsb3ctNTAwOiAjZjc5YTNlO1xuICAtLXpkLWNvbG9yLXllbGxvdy02MDA6ICNlZDhmMWM7XG4gIC0temQtY29sb3IteWVsbG93LTcwMDogI2FkNTkxODtcbiAgLS16ZC1jb2xvci15ZWxsb3ctODAwOiAjNzAzODE1O1xuICAtLXpkLWNvbG9yLXdoaXRlOiAjZmZmO1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1henVyZS00MDA6ICMzMDkxZWM7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LWF6dXJlLTYwMDogIzEzNzFkNjtcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktY3JpbXNvbi00MDA6ICNlMzRmMzI7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LWNyaW1zb24tNjAwOiAjYzcyYTFjO1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1mdXNjaGlhLTQwMDogI2Q2NTNjMjtcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktZnVzY2hpYS02MDA6ICNhODE4OTc7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LWxlbW9uLTQwMDogI2ZmZDQyNDtcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktbGVtb24tNjAwOiAjZmZiYjEwO1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1saW1lLTQwMDogIzQzYjMyNDtcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktbGltZS02MDA6ICMyZTgyMDA7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LW1pbnQtNDAwOiAjMDBhNjU2O1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1taW50LTYwMDogIzA1ODU0MTtcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktb3JhbmdlLTQwMDogI2RlNzAxZDtcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktb3JhbmdlLTYwMDogI2JmNTAwMDtcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktcGluay00MDA6ICNlYzRkNjM7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LXBpbmstNjAwOiAjZDQyMDU0O1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1wdXJwbGUtNDAwOiAjYjU1MmUyO1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1wdXJwbGUtNjAwOiAjNmEyN2I4O1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1yb3lhbC00MDA6ICM1ZDdkZjU7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LXJveWFsLTYwMDogIzMzNTNlMjtcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktdGVhbC00MDA6ICMwMmExOTE7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LXRlYWwtNjAwOiAjMDI4MDc5O1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1henVyZS1NNDAwOiAjNWY4ZGNmO1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1henVyZS1NNjAwOiAjM2E3MGIyO1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1jcmltc29uLU00MDA6ICNjYzZjNWI7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LWNyaW1zb24tTTYwMDogI2IyNGEzYztcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktZnVzY2hpYS1NNDAwOiAjY2Y2MmE4O1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1mdXNjaGlhLU02MDA6ICNhODQ1OGM7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LWxlbW9uLU00MDA6ICNlN2E1MDA7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LWxlbW9uLU02MDA6ICNjMzhmMDA7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LWxpbWUtTTQwMDogIzUxOWUyZDtcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktbGltZS1NNjAwOiAjNDc3ODJjO1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1taW50LU00MDA6ICMyOTljNjY7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LW1pbnQtTTYwMDogIzJlODA1NztcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktb3JhbmdlLU00MDA6ICNkNDc3MmM7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LW9yYW5nZS1NNjAwOiAjYjM1ODI3O1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1waW5rLU00MDA6ICNkNTcyODc7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LXBpbmstTTYwMDogI2IyM2E1ZDtcbiAgLS16ZC1jb2xvci1zZWNvbmRhcnktcHVycGxlLU00MDA6ICNiMDcyY2M7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LXB1cnBsZS1NNjAwOiAjOTM1OGIwO1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1yb3lhbC1NNDAwOiAjNzk4NmQ4O1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS1yb3lhbC1NNjAwOiAjNGI2MWMzO1xuICAtLXpkLWNvbG9yLXNlY29uZGFyeS10ZWFsLU00MDA6ICMyZDllOGY7XG4gIC0temQtY29sb3Itc2Vjb25kYXJ5LXRlYWwtTTYwMDogIzNjNzg3MztcbiAgLS16ZC1jb2xvci1jaGF0LW9yYW5nZTogI2Y3OWEzZTtcbiAgLS16ZC1jb2xvci1jb25uZWN0LXJlZDogI2ZmNjIyNDtcbiAgLS16ZC1jb2xvci1leHBsb3JlLWJsdWU6ICMzMGFhYmM7XG4gIC0temQtY29sb3ItZ2F0aGVyLXBpbms6ICNmNmM4YmU7XG4gIC0temQtY29sb3ItZ3VpZGUtcGluazogI2ZmNjIyNDtcbiAgLS16ZC1jb2xvci1tZXNzYWdlLWdyZWVuOiAjMzdiOGFmO1xuICAtLXpkLWNvbG9yLXNlbGwtZ29sZDogI2MzOGYwMDtcbiAgLS16ZC1jb2xvci1zdXBwb3J0LWdyZWVuOiAjMDBhNjU2O1xuICAtLXpkLWNvbG9yLXRhbGsteWVsbG93OiAjZWZjOTNkO1xuICAtLXpkLWZvbnQtZmFtaWx5LW1vbm9zcGFjZTogU0ZNb25vLVJlZ3VsYXIsIENvbnNvbGFzLCAnTGliZXJhdGlvbiBNb25vJywgTWVubG8sIENvdXJpZXIsIG1vbm9zcGFjZTtcbiAgLS16ZC1mb250LWZhbWlseS1zeXN0ZW06IHN5c3RlbS11aSwgLWFwcGxlLXN5c3RlbSwgQmxpbmtNYWNTeXN0ZW1Gb250LCAnU2Vnb2UgVUknLCBSb2JvdG8sIE94eWdlbi1TYW5zLCBVYnVudHUsIENhbnRhcmVsbCwgJ0hlbHZldGljYSBOZXVlJywgQXJpYWwsIHNhbnMtc2VyaWY7XG4gIC0temQtZm9udC1zaXplLXhzOiAxMHB4O1xuICAtLXpkLWZvbnQtc2l6ZS1zbTogMTJweDtcbiAgLS16ZC1mb250LXNpemUtbWQ6IDE0cHg7XG4gIC0temQtZm9udC1zaXplLWxnOiAxOHB4O1xuICAtLXpkLWZvbnQtc2l6ZS14bDogMjJweDtcbiAgLS16ZC1mb250LXNpemUteHhsOiAyNnB4O1xuICAtLXpkLWZvbnQtc2l6ZS14eHhsOiAzNnB4O1xuICAtLXpkLWZvbnQtc2l6ZS1zbS1tb25vc3BhY2U6IDExcHg7XG4gIC0temQtZm9udC1zaXplLW1kLW1vbm9zcGFjZTogMTNweDtcbiAgLS16ZC1mb250LXNpemUtbGctbW9ub3NwYWNlOiAxN3B4O1xuICAtLXpkLWZvbnQtd2VpZ2h0LXRoaW46IDEwMDtcbiAgLS16ZC1mb250LXdlaWdodC1leHRyYWxpZ2h0OiAyMDA7XG4gIC0temQtZm9udC13ZWlnaHQtbGlnaHQ6IDMwMDtcbiAgLS16ZC1mb250LXdlaWdodC1yZWd1bGFyOiA0MDA7XG4gIC0temQtZm9udC13ZWlnaHQtbWVkaXVtOiA1MDA7XG4gIC0temQtZm9udC13ZWlnaHQtc2VtaWJvbGQ6IDYwMDtcbiAgLS16ZC1mb250LXdlaWdodC1ib2xkOiA3MDA7XG4gIC0temQtZm9udC13ZWlnaHQtZXh0cmFib2xkOiA4MDA7XG4gIC0temQtZm9udC13ZWlnaHQtYmxhY2s6IDkwMDtcbiAgLS16ZC1mb250LXdlaWdodC11bHRyYWxpZ2h0OiAyMDA7XG4gIC0temQtZm9udC13ZWlnaHQtdWx0cmFib2xkOiA4MDA7XG4gIC0temQtZm9udC13ZWlnaHQtaGVhdnk6IDkwMDtcbiAgLS16ZC1saW5lLWhlaWdodC1zbTogMTZweDtcbiAgLS16ZC1saW5lLWhlaWdodC1tZDogMjBweDtcbiAgLS16ZC1saW5lLWhlaWdodC1sZzogMjRweDtcbiAgLS16ZC1saW5lLWhlaWdodC14bDogMjhweDtcbiAgLS16ZC1saW5lLWhlaWdodC14eGw6IDMycHg7XG4gIC0temQtbGluZS1oZWlnaHQteHh4bDogNDRweDtcbiAgLS16ZC1zcGFjaW5nLXh4czogNHB4O1xuICAtLXpkLXNwYWNpbmcteHM6IDhweDtcbiAgLS16ZC1zcGFjaW5nLXNtOiAxMnB4O1xuICAtLXpkLXNwYWNpbmc6IDIwcHg7XG4gIC0temQtc3BhY2luZy1sZzogMzJweDtcbiAgLS16ZC1zcGFjaW5nLXhsOiA0MHB4O1xuICAtLXpkLXNwYWNpbmcteHhsOiA0OHB4O1xufVxuIiwiQGltcG9ydCBcIkB6ZW5kZXNrZ2FyZGVuL2Nzcy12YXJpYWJsZXNcIjtcblxuLmRlZmF1bHQge1xuICBjb21wb3NlczogYy1jYWxsb3V0IGZyb20gXCJ+QHplbmRlc2tnYXJkZW4vY3NzLWNhbGxvdXRzL2Rpc3QvaW5kZXguY3NzXCI7XG59XG5cbi5zdWNjZXNzIHtcbiAgY29tcG9zZXM6IGMtY2FsbG91dCBjLWNhbGxvdXQtLXN1Y2Nlc3MgZnJvbSBcIn5AemVuZGVza2dhcmRlbi9jc3MtY2FsbG91dHMvZGlzdC9pbmRleC5jc3NcIjtcbn1cblxuLndhcm5pbmcge1xuICBjb21wb3NlczogYy1jYWxsb3V0IGMtY2FsbG91dC0td2FybmluZyBmcm9tIFwifkB6ZW5kZXNrZ2FyZGVuL2Nzcy1jYWxsb3V0cy9kaXN0L2luZGV4LmNzc1wiO1xufVxuXG4uZXJyb3Ige1xuICBjb21wb3NlczogYy1jYWxsb3V0IGMtY2FsbG91dC0tZXJyb3IgZnJvbSBcIn5AemVuZGVza2dhcmRlbi9jc3MtY2FsbG91dHMvZGlzdC9pbmRleC5jc3NcIjtcbn1cblxuLmluZm8ge1xuICBjb21wb3NlczogYy1jYWxsb3V0IGMtY2FsbG91dC0taW5mbyBmcm9tIFwifkB6ZW5kZXNrZ2FyZGVuL2Nzcy1jYWxsb3V0cy9kaXN0L2luZGV4LmNzc1wiO1xuICBiYWNrZ3JvdW5kLWNvbG9yOiAjZjhmOWY5O1xufVxuXG4ucmVtb3ZlIHtcbiAgYmFja2dyb3VuZC1jb2xvcjogdHJhbnNwYXJlbnQgIWltcG9ydGFudDtcbiAgY29tcG9zZXM6IGMtY2FsbG91dF9fY2xvc2UgZnJvbSBcIn5AemVuZGVza2dhcmRlbi9jc3MtY2FsbG91dHMvZGlzdC9pbmRleC5jc3NcIjtcbiAgcGFkZGluZzogMDtcbn1cblxuLnJlbW92ZTpmb2N1cy12aXNpYmxlIHtcbiAgb3V0bGluZTogMXB4IHNvbGlkIHZhcigtLXpkLWNvbG9yLWdyZXktODAwKTtcbn1cblxuLnRpdGxlIHtcbiAgY29tcG9zZXM6IGMtY2FsbG91dF9fdGl0bGUgZnJvbSBcIn5AemVuZGVza2dhcmRlbi9jc3MtY2FsbG91dHMvZGlzdC9pbmRleC5jc3NcIjtcbn1cblxuLnJ0bCB7XG4gIGNvbXBvc2VzOiBpcy1ydGwgZnJvbSBcIn5AemVuZGVza2dhcmRlbi9jc3MtY2FsbG91dHMvZGlzdC9pbmRleC5jc3NcIjtcbn1cblxuLmZsb2F0aW5nIHtcbiAgY29tcG9zZXM6IGMtY2FsbG91dC0tZGlhbG9nIGZyb20gXCJ+QHplbmRlc2tnYXJkZW4vY3NzLWNhbGxvdXRzL2Rpc3QvaW5kZXguY3NzXCI7XG59XG5cbi8qIFJlc2V0IHN0eWxlcyBmb3IgbGlua3Mgd2l0aGluIG5vdGlmaWNhdGlvbnMgKi9cbi5ub3RpZmljYXRpb24gYSB7XG4gIGFsbDogaW5pdGlhbDtcbiAgZm9udC1zaXplOiBpbmhlcml0O1xuICBmb250LWZhbWlseTogaW5oZXJpdDtcbiAgY29sb3I6ICMwMDcyZWY7XG4gIGN1cnNvcjogcG9pbnRlcjtcbn1cbi5ub3RpZmljYXRpb24gYTpob3Zlcixcbi5ub3RpZmljYXRpb24gYTpmb2N1cyB7XG4gIHRleHQtZGVjb3JhdGlvbjogdW5kZXJsaW5lO1xufVxuIl0sInNvdXJjZVJvb3QiOiIifQ== */</style><style>.gG1SKx_8sRWXWUqBql1Ygd7tnyV_z43E {
position: fixed;
top: 16px;
right: 16px;
width: 360px;
z-index: 2147483647;
}
[dir="rtl"] .gG1SKx_8sRWXWUqBql1Ygd7tnyV_z43E {
right: 0;
left: 16px;
}
.gG1SKx_8sRWXWUqBql1Ygd7tnyV_z43E > * {
margin-bottom: 10px;
}
/*# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8uL3VpL2NvbXBvbmVudHMvTm90aWZpY2F0aW9ucy9zdHlsZXMuY3NzIl0sIm5hbWVzIjpbXSwibWFwcGluZ3MiOiJBQUFBO0VBQ0UsZUFBZTtFQUNmLFNBQVM7RUFDVCxXQUFXO0VBQ1gsWUFBWTtFQUNaLG1CQUFtQjtBQUNyQjs7QUFFQTtFQUNFLFFBQVE7RUFDUixVQUFVO0FBQ1o7O0FBRUE7RUFDRSxtQkFBbUI7QUFDckIiLCJzb3VyY2VzQ29udGVudCI6WyIubm90aWZpY2F0aW9ucyB7XG4gIHBvc2l0aW9uOiBmaXhlZDtcbiAgdG9wOiAxNnB4O1xuICByaWdodDogMTZweDtcbiAgd2lkdGg6IDM2MHB4O1xuICB6LWluZGV4OiAyMTQ3NDgzNjQ3O1xufVxuXG5bZGlyPVwicnRsXCJdIC5ub3RpZmljYXRpb25zIHtcbiAgcmlnaHQ6IDA7XG4gIGxlZnQ6IDE2cHg7XG59XG5cbi5ub3RpZmljYXRpb25zID4gKiB7XG4gIG1hcmdpbi1ib3R0b206IDEwcHg7XG59Il0sInNvdXJjZVJvb3QiOiIifQ== */</style><style>.NjHrlmSUIMtSlY7gtg7w7dtpuhz62MEa {
}
/*# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8uL3VpL2phdmFzY3JpcHRzL2VuZHVzZXIvbW9kdWxlcy9zZXR1cE5vdGlmaWNhdGlvbnMvaW5kZXguY3NzIl0sIm5hbWVzIjpbXSwibWFwcGluZ3MiOiJBQUFBO0FBRUEiLCJzb3VyY2VzQ29udGVudCI6WyIubm90aWZpY2F0aW9uQm9keSB7XG4gIGNvbXBvc2VzOiBjLWNhbGxvdXRfX3BhcmFncmFwaCBmcm9tIFwifkB6ZW5kZXNrZ2FyZGVuL2Nzcy1jYWxsb3V0cy9kaXN0L2luZGV4LmNzc1wiO1xufVxuIl0sInNvdXJjZVJvb3QiOiIifQ== */</style><script type="text/javascript" src="https://static.zdassets.com/ekr/snippet.js?key=web_widget/reachcore1.zendesk.com" charset="utf-8" async="" id="ze-snippet"></script><style>:root {
--reach-menu-button: 1;
}
._8RHFYPTt0CxuUudzL8wxA9oZq1ynL1u {
background: #fff;
border: 1px solid rgb(216, 216, 216);
border-radius: 3px;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);
font-size: 14px;
font-style: normal;
font-weight: normal;
left: 0;
min-width: 170px;
outline: none;
padding: 10px 0;
position: relative;
z-index: 1000;
}
._s7IdTkp038IFCdlKs8vwOcioOy4uK5h {
color: #333;
cursor: pointer;
display: block;
padding: 7px 40px 7px 20px;
outline: none;
white-space: nowrap;
}
._s7IdTkp038IFCdlKs8vwOcioOy4uK5h:hover,
._s7IdTkp038IFCdlKs8vwOcioOy4uK5h:focus {
background: #f3f3f3;
text-decoration: none;
color: #333;
}
.XmCiWBUhr_QflETEQRaOWgLkfbAj8oS7 {
border-bottom: 1px solid rgb(216, 216, 216);
color: rgb(150, 150, 150);
display: block;
font-weight: normal;
font-size: 11px;
padding: 5px 0;
margin: 5px 20px 10px 20px;
}
.NFPgFc0gI0HvonfLdOrjAWlpe6fhsgu2 {
display: inline-block;
width: 10px;
}
/*# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8uL3VpL2NvbXBvbmVudHMvTWVudUJ1dHRvbi9pbmRleC5jc3MiXSwibmFtZXMiOltdLCJtYXBwaW5ncyI6IkFBQUE7RUFDRSxzQkFBc0I7QUFDeEI7O0FBRUE7RUFDRSxnQkFBZ0I7RUFDaEIsb0NBQW9DO0VBQ3BDLGtCQUFrQjtFQUNsQix3Q0FBd0M7RUFDeEMsZUFBZTtFQUNmLGtCQUFrQjtFQUNsQixtQkFBbUI7RUFDbkIsT0FBTztFQUNQLGdCQUFnQjtFQUNoQixhQUFhO0VBQ2IsZUFBZTtFQUNmLGtCQUFrQjtFQUNsQixhQUFhO0FBQ2Y7O0FBRUE7RUFDRSxXQUFXO0VBQ1gsZUFBZTtFQUNmLGNBQWM7RUFDZCwwQkFBMEI7RUFDMUIsYUFBYTtFQUNiLG1CQUFtQjtBQUNyQjs7QUFFQTs7RUFFRSxtQkFBbUI7RUFDbkIscUJBQXFCO0VBQ3JCLFdBQVc7QUFDYjs7QUFFQTtFQUNFLDJDQUEyQztFQUMzQyx5QkFBeUI7RUFDekIsY0FBYztFQUNkLG1CQUFtQjtFQUNuQixlQUFlO0VBQ2YsY0FBYztFQUNkLDBCQUEwQjtBQUM1Qjs7QUFFQTtFQUNFLHFCQUFxQjtFQUNyQixXQUFXO0FBQ2IiLCJzb3VyY2VzQ29udGVudCI6WyI6cm9vdCB7XG4gIC0tcmVhY2gtbWVudS1idXR0b246IDE7XG59XG5cbi5saXN0IHtcbiAgYmFja2dyb3VuZDogI2ZmZjtcbiAgYm9yZGVyOiAxcHggc29saWQgcmdiKDIxNiwgMjE2LCAyMTYpO1xuICBib3JkZXItcmFkaXVzOiAzcHg7XG4gIGJveC1zaGFkb3c6IDAgMXB4IDVweCByZ2JhKDAsIDAsIDAsIDAuMSk7XG4gIGZvbnQtc2l6ZTogMTRweDtcbiAgZm9udC1zdHlsZTogbm9ybWFsO1xuICBmb250LXdlaWdodDogbm9ybWFsO1xuICBsZWZ0OiAwO1xuICBtaW4td2lkdGg6IDE3MHB4O1xuICBvdXRsaW5lOiBub25lO1xuICBwYWRkaW5nOiAxMHB4IDA7XG4gIHBvc2l0aW9uOiByZWxhdGl2ZTtcbiAgei1pbmRleDogMTAwMDtcbn1cblxuLml0ZW0ge1xuICBjb2xvcjogIzMzMztcbiAgY3Vyc29yOiBwb2ludGVyO1xuICBkaXNwbGF5OiBibG9jaztcbiAgcGFkZGluZzogN3B4IDQwcHggN3B4IDIwcHg7XG4gIG91dGxpbmU6IG5vbmU7XG4gIHdoaXRlLXNwYWNlOiBub3dyYXA7XG59XG5cbi5pdGVtOmhvdmVyLFxuLml0ZW06Zm9jdXMge1xuICBiYWNrZ3JvdW5kOiAjZjNmM2YzO1xuICB0ZXh0LWRlY29yYXRpb246IG5vbmU7XG4gIGNvbG9yOiAjMzMzO1xufVxuXG4uc2VwYXJhdG9yIHtcbiAgYm9yZGVyLWJvdHRvbTogMXB4IHNvbGlkIHJnYigyMTYsIDIxNiwgMjE2KTtcbiAgY29sb3I6IHJnYigxNTAsIDE1MCwgMTUwKTtcbiAgZGlzcGxheTogYmxvY2s7XG4gIGZvbnQtd2VpZ2h0OiBub3JtYWw7XG4gIGZvbnQtc2l6ZTogMTFweDtcbiAgcGFkZGluZzogNXB4IDA7XG4gIG1hcmdpbjogNXB4IDIwcHggMTBweCAyMHB4O1xufVxuXG4uc3BhY2VyIHtcbiAgZGlzcGxheTogaW5saW5lLWJsb2NrO1xuICB3aWR0aDogMTBweDtcbn1cbiJdLCJzb3VyY2VSb290IjoiIn0= */</style><style>:root {
--reach-menu-button: 1;
}
.vb0q01gYhxX6xjoZDd0O4Qb7TxhiDaKD {
background: #fff;
border: 1px solid rgb(216, 216, 216);
border-radius: 3px;
box-shadow: 0 1px 5px rgba(0, 0, 0, 0.1);
font-size: 14px;
font-style: normal;
font-weight: normal;
left: 0;
min-width: 170px;
outline: none;
padding: 10px 0;
z-index: 1000;
}
.OZgYUTQTaNinWRRb5SyjeQ8WEtA09RuF {
color: #333;
cursor: pointer;
display: block;
padding: 7px 40px 7px 20px;
outline: none;
white-space: nowrap;
}
.OZgYUTQTaNinWRRb5SyjeQ8WEtA09RuF:hover,
.OZgYUTQTaNinWRRb5SyjeQ8WEtA09RuF:focus {
background: #f3f3f3;
text-decoration: none;
color: #333;
}
.p1JvbEyYxbSfz1_7MmGKUQzT0SOap8Vu {
display: inline-block;
width: 10px;
}
.IJDXXdfgVXcY6MRd9u66HghwrbdhBtJv {
position: absolute;
top: auto;
overflow: hidden;
clip: rect(1px, 1px, 1px, 1px);
width: 1px;
height: 1px;
white-space: nowrap;
}
/*# sourceMappingURL=data:application/json;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8uL3VpL2NvbXBvbmVudHMvU3Vic2NyaWJlL2luZGV4LmNzcyJdLCJuYW1lcyI6W10sIm1hcHBpbmdzIjoiQUFBQTtFQUNFLHNCQUFzQjtBQUN4Qjs7QUFFQTtFQUNFLGdCQUFnQjtFQUNoQixvQ0FBb0M7RUFDcEMsa0JBQWtCO0VBQ2xCLHdDQUF3QztFQUN4QyxlQUFlO0VBQ2Ysa0JBQWtCO0VBQ2xCLG1CQUFtQjtFQUNuQixPQUFPO0VBQ1AsZ0JBQWdCO0VBQ2hCLGFBQWE7RUFDYixlQUFlO0VBQ2YsYUFBYTtBQUNmOztBQUVBO0VBQ0UsV0FBVztFQUNYLGVBQWU7RUFDZixjQUFjO0VBQ2QsMEJBQTBCO0VBQzFCLGFBQWE7RUFDYixtQkFBbUI7QUFDckI7O0FBRUE7O0VBRUUsbUJBQW1CO0VBQ25CLHFCQUFxQjtFQUNyQixXQUFXO0FBQ2I7O0FBRUE7RUFDRSxxQkFBcUI7RUFDckIsV0FBVztBQUNiOztBQUVBO0VBQ0Usa0JBQWtCO0VBQ2xCLFNBQVM7RUFDVCxnQkFBZ0I7RUFDaEIsOEJBQThCO0VBQzlCLFVBQVU7RUFDVixXQUFXO0VBQ1gsbUJBQW1CO0FBQ3JCIiwic291cmNlc0NvbnRlbnQiOlsiOnJvb3Qge1xuICAtLXJlYWNoLW1lbnUtYnV0dG9uOiAxO1xufVxuXG4ubGlzdCB7XG4gIGJhY2tncm91bmQ6ICNmZmY7XG4gIGJvcmRlcjogMXB4IHNvbGlkIHJnYigyMTYsIDIxNiwgMjE2KTtcbiAgYm9yZGVyLXJhZGl1czogM3B4O1xuICBib3gtc2hhZG93OiAwIDFweCA1cHggcmdiYSgwLCAwLCAwLCAwLjEpO1xuICBmb250LXNpemU6IDE0cHg7XG4gIGZvbnQtc3R5bGU6IG5vcm1hbDtcbiAgZm9udC13ZWlnaHQ6IG5vcm1hbDtcbiAgbGVmdDogMDtcbiAgbWluLXdpZHRoOiAxNzBweDtcbiAgb3V0bGluZTogbm9uZTtcbiAgcGFkZGluZzogMTBweCAwO1xuICB6LWluZGV4OiAxMDAwO1xufVxuXG4uaXRlbSB7XG4gIGNvbG9yOiAjMzMzO1xuICBjdXJzb3I6IHBvaW50ZXI7XG4gIGRpc3BsYXk6IGJsb2NrO1xuICBwYWRkaW5nOiA3cHggNDBweCA3cHggMjBweDtcbiAgb3V0bGluZTogbm9uZTtcbiAgd2hpdGUtc3BhY2U6IG5vd3JhcDtcbn1cblxuLml0ZW06aG92ZXIsXG4uaXRlbTpmb2N1cyB7XG4gIGJhY2tncm91bmQ6ICNmM2YzZjM7XG4gIHRleHQtZGVjb3JhdGlvbjogbm9uZTtcbiAgY29sb3I6ICMzMzM7XG59XG5cbi5zcGFjZXIge1xuICBkaXNwbGF5OiBpbmxpbmUtYmxvY2s7XG4gIHdpZHRoOiAxMHB4O1xufVxuXG4uaW52aXNpYmxlIHtcbiAgcG9zaXRpb246IGFic29sdXRlO1xuICB0b3A6IGF1dG87XG4gIG92ZXJmbG93OiBoaWRkZW47XG4gIGNsaXA6IHJlY3QoMXB4LCAxcHgsIDFweCwgMXB4KTtcbiAgd2lkdGg6IDFweDtcbiAgaGVpZ2h0OiAxcHg7XG4gIHdoaXRlLXNwYWNlOiBub3dyYXA7XG59XG4iXSwic291cmNlUm9vdCI6IiJ9 */</style></head>
<body class="community-enabled"><div></div>
<a class="sr-only sr-only-focusable" tabindex="1" href="#page-container">
Saltar al contenido principal
</a><div class="layout flex flex-1 flex-column" x-data="Widgets.mobileMenu">
<header class="header relative border-bottom visible" x-data="Widgets.header({ isFixed: true, isSticky: false })" :class="{ 'border-bottom': !isFixed }">
<nav class="navbar container h-full" "="">
<a href="/hc/es" class="navbar-brand mr-auto">
<img class="block img-fluid" id="logo" src="//theme.zdassets.com/theme_assets/342090/e5c2b18b411524b9710ad2a60341367828dd2dc4.png" alt="Página principal del Centro de ayuda de Soporte Reachcore">
<span class="navbar-tagline mx-3 white-space-no-wrap lg:font-size-lg">
Centro de soporte - Sovos México
</span>
</a>
<button class="navbar-toggle ml-2 xl:hidden" x-ref="toggle" :aria-expanded="isOpen && 'true'" @click="toggle" @keydown.escape="toggle" aria-expanded="false">
<span></span>
<span class="sr-only">Abrir/cerrar menú de navegación</span>
</button>
<div class="backdrop xl:hidden" x-show="isOpen" @click="close" x-transition:enter="transition-fast" x-transition:enter-start="opacity-0" x-transition:enter-end="opacity-100" x-transition:leave="transition-fast" x-transition:leave-start="opacity-100" x-transition:leave-end="opacity-0" style="display: none;">
</div>
<div class="nav menu menu-slide-in menu-links-right xl:flex xl:align-items-center xl:font-size-md xl:menu-expanded xl:justify-content-end" x-show="isOpen" :class="{ 'text-header': isOpen }" x-transition:enter="transition-fast" x-transition:enter-start="translate-x-full" x-transition:enter-end="translate-x-0" x-transition:leave="transition-fast" x-transition:leave-start="translate-x-0 text-header" x-transition:leave-end="translate-x-full text-header" style="display: none;">
<a class="nav-link header-link" href="https://sovos.com/es/" :target="$el.host !== window.location.host ? '_blank' : '_self'" target="_blank">
Inicio
</a>
<a class="nav-link header-link" href="/hc/es/requests/new" :target="$el.host !== window.location.host ? '_blank' : '_self'" target="_self">
Enviar solicitud
</a>
<a class="nav-link header-link" href="/hc/es/community/topics">Comunidad</a>
<a class="button button-primary font-size-sm m-2 flex-last xl:order-inherit xl:my-0" href="/hc/es/signin?return_to=https%3A%2F%2Fsoporte.reachcore.com%2Fhc%2Fes%2Farticles%2F22740195664411-Migraci%25C3%25B3n-a-Sovos-Identity">
Iniciar sesión
</a>
</div>
</nav>
</header>
<main role="main">
<div class="bg-primary py-6">
<div class="container">
<div class="search search-lg max-w-sm font-size-lg my-4">
<h2 class="sr-only">Búsqueda</h2>
<form role="search" class="form-field mb-0" data-search="" data-instant="true" autocomplete="off" action="/hc/es/search" accept-charset="UTF-8" method="get"><input name="utf8" type="hidden" value="✓" autocomplete="off"><input type="search" name="query" id="query" placeholder="Buscar" autocomplete="off" aria-label="Buscar"></form>
<svg class="search-icon fill-current transition" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 12 12" aria-hidden="true">
<use xlink:href="#icon-search"></use>
</svg>
</div>
</div>
</div>
<div class="shadow-xs pt-5">
<div class="container">
<nav class="pb-2">
<ol class="breadcrumbs">
<li title="Soporte Reachcore">
<a href="/hc/es">Soporte Reachcore</a>
</li>
<li title="Recepción-Ventanilla Única">
<a href="/hc/es/categories/9732607227035-Recepci%C3%B3n-Ventanilla-%C3%9Anica">Recepción-Ventanilla Única</a>
</li>
<li title="Funcionalidades">
<a href="/hc/es/sections/9733916801691-Funcionalidades">Funcionalidades</a>
</li>
</ol>
</nav>
</div>
</div>
<div class="container" id="page-container">
<div class="row row-lg">
<article class="col my-6" itemscope="" itemtype="http://schema.org/Article">
<header class="mb-5">
<h1 title="Migración a Sovos Identity" itemprop="name">
Migración a Sovos Identity
</h1>
<div class="flex">
<div class="media">
<div class="media-body font-size-md align-self-center">
<ul class="list-divider">
<li class="text-gray-600">
Actualización
<time datetime="2024-02-28T15:47:03Z" title="2024-02-28 15:47" data-datetime="relative">hace 7 días</time>
</li>
</ul>
</div>
</div>
</div>
</header>
<section class="content article-content mb-6" itemprop="articleBody">
<h2 id="h_01HM9FJV6KR9GTJ8NSEH4MVV4X">Inicio de Sesión<a class="link-anchor" href="#h_01HM9FJV6KR9GTJ8NSEH4MVV4X"></a></h2>
<p>Sovos tiene una nueva identidad, por lo que requerimos que actualice su cuenta a la nueva vista <strong>Sovos Identity. </strong>Tiene hasta el día <strong>30 de junio de 2024</strong> para realizar la migración.</p>
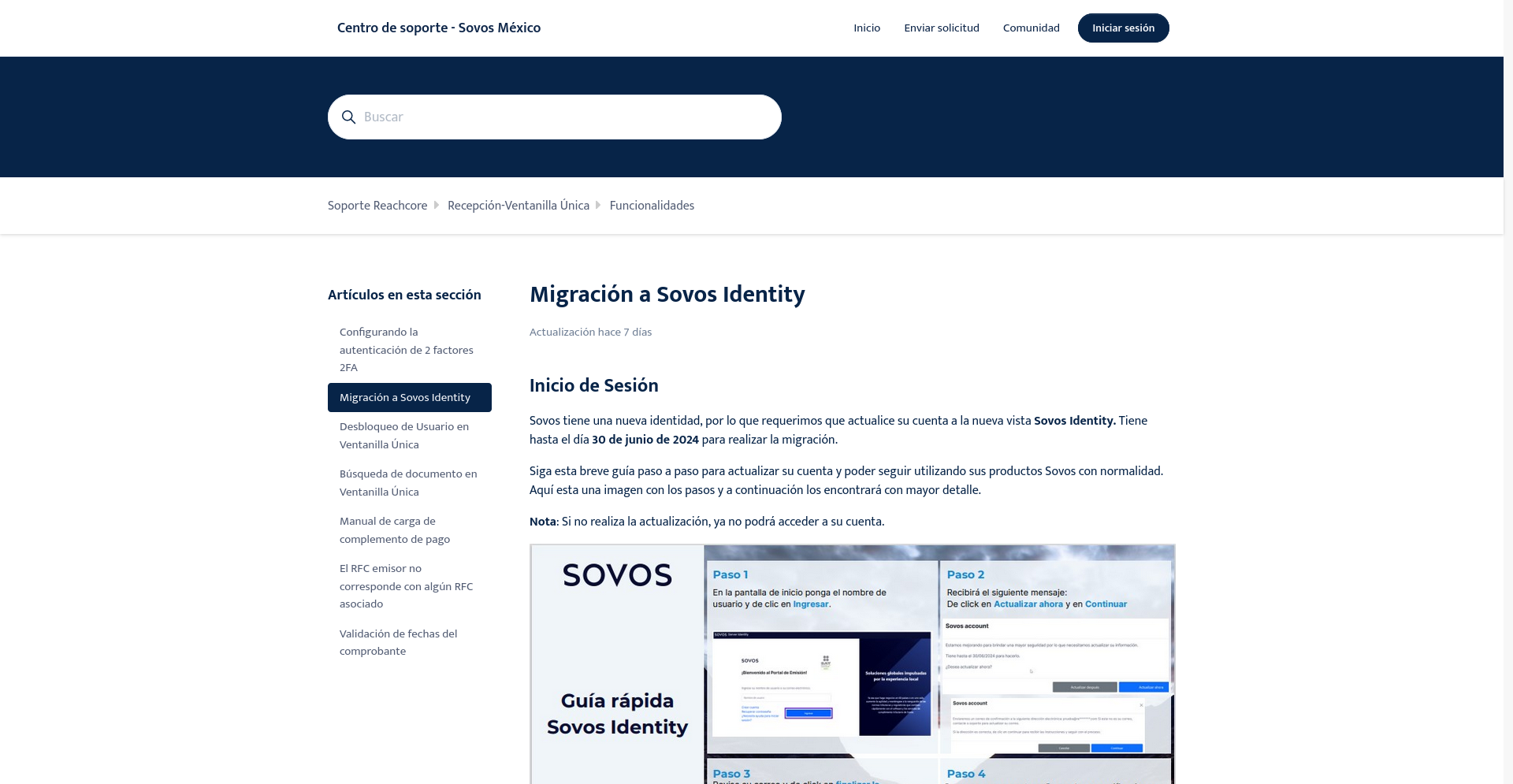
<p>Siga esta breve guía paso a paso para actualizar su cuenta y poder seguir utilizando sus productos Sovos con normalidad. Aquí esta una imagen con los pasos y a continuación los encontrará con mayor detalle. </p>
<p><strong>Nota</strong>: Si no realiza la actualización, ya no podrá acceder a su cuenta. </p>
<p><a href="https://soporte.reachcore.com/hc/article_attachments/22740195598107" data-fancybox="" data-caption="SOVOS IDENTITY IMAGE.jpg"><img src="/hc/article_attachments/22740195598107" alt="SOVOS IDENTITY IMAGE.jpg"></a></p>
<p> </p>
<p>En el caso del portal de Recepción primero debe ingresar su nombre de usuario asociado o si es nuevo crear su cuenta.</p>
<p><a href="https://soporte.reachcore.com/hc/article_attachments/22970884172315" data-fancybox="" data-caption=""><img src="/hc/article_attachments/22970884172315" alt="" width="434" height="223"></a></p>
<p><a href="https://soporte.reachcore.com/hc/article_attachments/22970884184219" data-fancybox="" data-caption=""><img src="/hc/article_attachments/22970884184219" alt="" width="372" height="361"></a></p>
<p>Una vez que ingrese se va a redireccionar a la pantalla de inicio de sesión. </p>
<p>Para realizar la actualización primeramente ingrese a alguno de los productos adquiridos con Sovos (para ejemplos prácticos se utilizará el portal de emisión):</p>
<p>Link del portal: <a href="https://oat.reachcore.com/portal/Home?ReturnUrl=%2fportal%2fMain">Sovos | Emisión (reachcore.com)</a></p>
<p><span style="color: black;">1. En la pantalla de inicio ponga el nombre de usuario y de clic en <strong>Ingresar.</strong> <br><a href="https://soporte.reachcore.com/hc/article_attachments/22740170644763" data-fancybox=""><img src="/hc/article_attachments/22740170644763" width="633" height="304"></a><br></span></p>
<p> </p>
<p>2. Esto lo llevará al siguiente mensaje:</p>
<ul>
<li>Si elige <strong>Actualizar después</strong> recuerde que deberá hacer este proceso antes del 30 de junio o ya no podrá ingresar a su cuenta.</li>
<li>Si elige <strong>Actualizar ahora</strong>, le llevará a la siguiente pantalla. De clic en <strong>Continuar</strong>. </li>
</ul>
<p> </p>
<p><a href="https://soporte.reachcore.com/hc/article_attachments/22740170646939" data-fancybox=""><img src="/hc/article_attachments/22740170646939" width="485" height="149"></a></p>
<p><a href="https://soporte.reachcore.com/hc/article_attachments/22740195635611" data-fancybox="" data-caption=""><img src="/hc/article_attachments/22740195635611" alt="" width="481" height="137"></a></p>
<p>Recibira el siguiente mensaje. Revise su correo asociado a la cuenta para poder continuar con el proceso de configuración. Si su correo no está actualizado, por favor contacte a Soporte. </p>
<p><a href="https://soporte.reachcore.com/hc/article_attachments/22740170667675" data-fancybox="" data-caption=""><img src="/hc/article_attachments/22740170667675" alt="" width="458" height="200"></a></p>
<p> </p>
<p>4. En el correo que recibió, de clic en el botón <strong>Finalizar la configuración de la cuenta</strong> o de clic en la liga destacada en azul al final del correo para poder establecer la contraseña.</p>
<p><a href="https://soporte.reachcore.com/hc/article_attachments/22740170670875" data-fancybox="" data-caption=""><img src="/hc/article_attachments/22740170670875" alt="" width="441" height="452"></a></p>
<p><strong>Nota</strong>: El enlace será válido por 72 hrs. Si cuando intente utilizarlo ya caduco o bien, si no ha recibido el correo y/o requiere un nuevo enlace por favor contacte a Soporte <a title="mailto:mex-soporte@sovos.com" href="mailto:MEX-Soporte@sovos.com" target="_blank" rel="noopener noreferrer">MEX-Soporte@sovos.com</a></p>
<p> </p>
<p>5. Al presionar el botón o el link será redirigido a la siguiente vista. Cumpla con todos los requisitos de su contraseña y de clic en <strong>Continuar.</strong></p>
<p><a href="https://soporte.reachcore.com/hc/article_attachments/22740195640859" data-fancybox="" data-caption=""><img src="/hc/article_attachments/22740195640859" alt="" width="393" height="292"></a></p>
<p>6. Una vez creada su nueva contraseña será redirigido al inicio de sesión.</p>
<p>Si le pide activar el Doble Factor de Autenticación por favor revise el artículo <em><strong>Configurando la Autenticación de 2 Factores 2FA. </strong></em></p>
<p><a href="https://soporte.reachcore.com/hc/article_attachments/22740170677787" data-fancybox="" data-caption=""><img src="/hc/article_attachments/22740170677787" alt="" width="506" height="388"></a></p>
<p>Si lo desea, puede ver el siguiente video sobre el tema:</p>
<p><iframe src="//fast.wistia.com/embed/iframe/fqo98wscur" allowfullscreen="" width="560" height="315" frameborder="0"></iframe></p>
<p> </p>
<p> </p>
<p>I</p>
</section>
<div class="flex align-items-center py-4 my-6 border-top border-bottom">
<h4 class="font-medium my-4">
¿Fue útil este artículo?
</h4>
<div class="ml-3" role="group">
<button type="button" class="button button-outline-primary mx-1 my-4" data-auth-action="signin" aria-label="Este artículo fue útil" aria-pressed="false">Sí</button>
<button type="button" class="button button-outline-primary mx-1 my-4" data-auth-action="signin" aria-label="Este artículo no fue útil" aria-pressed="false">No</button>
</div>
</div>
<footer class="row my-6 hidden">
</footer>
<section id="comments" itemscope="" itemtype="http://schema.org/UserComments">
<header class="border-top border-bottom py-2">
<h3 class="mt-4">
Comentarios
</h3>
<div class="flex justify-content-between align-items-baseline text-gray-600">
<p>
0 comentarios
</p>
</div>
</header>
<p class="text-gray-600 mt-4 font-size-md">
El artículo está cerrado para comentarios.
</p>
</section>
</article>
<aside class="relative flex-first lg:my-6 lg:col lg:max-w-12">
<div class="border-top border-bottom mt-6 lg:border-transparent lg:my-5" x-data="toggle({ isOpen: false })" @collapse:show.stop="open" @collapse:hide.stop="close">
<h3 class="relative flex align-items-center justify-content-between font-size-lg my-4 lg:mt-2">
Artículos en esta sección
<a class="link-stretched text-inherit hover:text-inherit lg:hidden" href="#" data-toggle="collapse" data-target="#articles-in-section" aria-controls="articles-in-section" aria-expanded="false">
<svg class="fill-current pointer-events-none ml-3 lg:hidden" :class="isOpen && 'rotate-180'" width="14px" viewBox="0 0 40 20" xmlns="http://www.w3.org/2000/svg">
<path d="M20,19.5 C19.4,19.5 18.9,19.3 18.4,18.9 L1.4,4.9 C0.3,4 0.2,2.4 1.1,1.4 C2,0.3 3.6,0.2 4.6,1.1 L20,13.8 L35.5,1.1 C36.6,0.2 38.1,0.4 39,1.4 C39.9,2.5 39.7,4 38.7,4.9 L21.7,18.9 C21.1,19.3 20.5,19.5 20,19.5 Z" fill-rule="nonzero"></path>
</svg>
</a>
</h3>
<div class="collapse lg:expand lg:flex-column" id="articles-in-section">
<ul class="nav nav-pills flex-column py-3 md:py-0 md:font-size-md">
<li class="nav-item">
<a class="nav-link border-radius hover:underline" href="/hc/es/articles/22740237788699-Configurando-la-autenticaci%C3%B3n-de-2-factores-2FA">
Configurando la autenticación de 2 factores 2FA
</a>
</li>
<li class="nav-item">
<a class="nav-link border-radius is-active" href="/hc/es/articles/22740195664411-Migraci%C3%B3n-a-Sovos-Identity">
Migración a Sovos Identity
</a>
</li>
<li class="nav-item">
<a class="nav-link border-radius hover:underline" href="/hc/es/articles/12311470217371-Desbloqueo-de-Usuario-en-Ventanilla-%C3%9Anica">
Desbloqueo de Usuario en Ventanilla Única
</a>
</li>
<li class="nav-item">
<a class="nav-link border-radius hover:underline" href="/hc/es/articles/360027013771-B%C3%BAsqueda-de-documento-en-Ventanilla-%C3%9Anica">
Búsqueda de documento en Ventanilla Única
</a>
</li>
<li class="nav-item">
<a class="nav-link border-radius hover:underline" href="/hc/es/articles/360024694771-Manual-de-carga-de-complemento-de-pago">
Manual de carga de complemento de pago
</a>
</li>
<li class="nav-item">
<a class="nav-link border-radius hover:underline" href="/hc/es/articles/201965673-El-RFC-emisor-no-corresponde-con-alg%C3%BAn-RFC-asociado">
El RFC emisor no corresponde con algún RFC asociado
</a>
</li>
<li class="nav-item">
<a class="nav-link border-radius hover:underline" href="/hc/es/articles/201908657-Validaci%C3%B3n-de-fechas-del-comprobante">
Validación de fechas del comprobante
</a>
</li>
</ul>
</div>
</div>
<div class="hidden lg:block sticky-top" data-element="table-of-contents" data-template="sidebar-table-of-contents" data-selector=".content h2" data-spy="scroll" data-offset="20px">
</div>
</aside>
<aside class="md:col md:my-6 md:max-w-13 hidden" x-data="{ tableOfContents: false }">
<div :class="{ 'sticky-top': tableOfContents }" @table-of-contents:render.camel="tableOfContents = $event.target.children.length > 0"></div>
</aside>
</div>
</div> <script type="text/javascript">document.documentElement.classList.add('article-page', 'article-' + 22740195664411)</script>
<template id="tmpl-sidebar-table-of-contents">
<% if (allItems.length > 1) { %>
<div class="sticky-top pt-4 -mt-4">
<h3 class="font-size-lg mt-6">
In this article
</h3>
<ol class="nav nav-pills flex-column font-size-md">
<% allItems.forEach(function(item) { %>
<li class="nav-item">
<a class="nav-link border-radius" href="<%= item.html_url %>">
<%= item.name %>
</a>
</li>
<% }); %>
</ol>
</div>
<% } %>
</template>
</main>
<footer class="footer mt-6" id="footer">
<div class="container py-7 relative">
<nav class="nav font-size-md">
<a class="nav-link" href="https://sovos.com/es/" :target="$el.host !== window.location.host ? '_blank' : '_self'" target="_blank">
Inicio
</a>
<a class="nav-link" href="/hc/es/requests/new" :target="$el.host !== window.location.host ? '_blank' : '_self'" target="_self">
Enviar solicitud
</a>
<a class="nav-link" href="https://facebook.com/reachcoreadvantage" target="_blank">
<svg class="svg-icon fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 12 12" aria-hidden="true">
<path d="M6 0a6 6 0 01.813 11.945V7.63h1.552l.244-1.585H6.812v-.867c0-.658.214-1.242.827-1.242h.985V2.55c-.173-.024-.538-.075-1.23-.075-1.444 0-2.29.767-2.29 2.513v1.055H3.618v1.585h1.484v4.304A6.001 6.001 0 016 0z"></path>
</svg>
</a>
<a class="nav-link" href="https://www.linkedin.com/company/sovosmx/" target="_blank">
<svg class="svg-icon fill-current" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 12 12" aria-hidden="true">
<path d="M10.8 0A1.2 1.2 0 0112 1.2v9.6a1.2 1.2 0 01-1.2 1.2H1.2A1.2 1.2 0 010 10.8V1.2A1.2 1.2 0 011.2 0h9.6zM8.09 4.356a1.87 1.87 0 00-1.598.792l-.085.133h-.024v-.783H4.676v5.727h1.778V7.392c0-.747.142-1.47 1.068-1.47.913 0 .925.854.925 1.518v2.785h1.778V7.084l-.005-.325c-.05-1.38-.456-2.403-2.13-2.403zm-4.531.142h-1.78v5.727h1.78V4.498zm-.89-2.846a1.032 1.032 0 100 2.064 1.032 1.032 0 000-2.064z"></path>
</svg>
</a>
</nav>
<div class="absolute top-0 right-0 opacity-0 z-fixed transition" data-element="back-to-top" data-template="back-to-top-link" data-threshold="0"><div class="relative circle bg-primary -mt-4 mr-4 h-7 w-7 text-primary-inverse cursor-pointer hover:text-gray-300">
<button class="not-a-button">
<svg class="svg-icon fill-current absolute-center pointer-events-none" viewBox="0 0 48 48" xmlns="http://www.w3.org/2000/svg" aria-hidden="true">
<path d="M24,0.229749535 C23.3,0.22 22.62,0.51 22.13,1 L0.68,22.45 L4.43,26.2 L21.35,9.28 L21.35,41.35 C21.35,42.64 21.34,43.71 21.34,44.38 L21.34,45.09 C21.35,46.78 22.7,47.79 24,47.79 C24.03,47.79 26.52,47.75 26.65,45.07 L26.65,44.98 C26.65,44.94 26.66,44.9 26.66,44.86 L26.66,9.28 L43.57,26.2 L47.32,22.45 L25.88,1 C25.38,0.5 24.7,0.229749535 24,0.229749535 Z" fill-rule="nonzero"></path>
</svg>
</button>
</div></div>
</div>
</footer>
</div>
<script type="text/javascript" src="//theme.zdassets.com/theme_assets/342090/070314531e131afa76eac31618c28045a272e610.js" defer=""></script>
<script type="text/javascript" src="//theme.zdassets.com/theme_assets/342090/7949547fde763a65c7fd28d81cce0148bc7b84c7.js" defer=""></script>
<script type="text/javascript" src="//theme.zdassets.com/theme_assets/342090/a94a28a0e13a3b091ded455887f7eedaa07200a3.js" defer=""></script>
<script type="text/javascript" src="//theme.zdassets.com/theme_assets/342090/c3538faf993190242eeadc02d7b7fd4d2c21119a.js" defer=""></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/combine/npm/alpinejs@3.x.x/dist/cdn.min.js,npm/jquery@3.5.1/dist/jquery.min.js,gh/fancyapps/fancybox@3.5.7/dist/jquery.fancybox.min.js,npm/plyr@~3.6.4/dist/plyr.polyfilled.min.js" defer="">
</script>
<script type="text/javascript" src="//theme.zdassets.com/theme_assets/342090/8a998f7c7dc8f30d4fdb6b76cfee2ce2207d0384.js" defer=""></script><script type="text/javascript" src="//theme.zdassets.com/theme_assets/342090/bcc935c054df79ae7a29987d7dcf630e8b110a42.js" defer=""></script><script type="text/javascript" src="//theme.zdassets.com/theme_assets/342090/d1efde266ffefe2201a6103ae72af980e0b4a8fc.js" defer=""></script><script type="text/javascript" src="//theme.zdassets.com/theme_assets/342090/5869cbaf655b266957e30c50fbb3831874438b90.js" defer=""></script>
<template id="tmpl-custom-blocks">
<% var getColumnClasses = function(numberColumns) {
var classNames = 'col-12';
if (numberColumns >= 2) classNames += ' md:col-6';
if (numberColumns >= 3) classNames += ' lg:col-4';
if (numberColumns >= 4) classNames += ' xl:col-3';
return classNames;
} %>
<div class="container text-<%= alignment %> py-4">
<% if (heading) { %>
<h2 class="inline-flex align-items-baseline font-size-2xl mt-4" x-data="{ src: Theme.assets['custom-blocks-heading'] }">
<template x-if="src">
<img class="svg-icon mr-2" src="//theme.zdassets.com/theme_assets/342090/0ec63b140374ba704a58fa0c743cb357683313dd.png" alt="" aria-hidden="true" :src="src">
</template>
<%= heading %>
</h2>
<% } %>
<ul class="list-unstyled row row-sm justify-content-start mb-0<% if (!heading) { %> mt-4<% } %>">
<% blocks.forEach(function(block, index) { %>
<li class="mb-6 <%= getColumnClasses(numberColumns) %> text-<%= alignment %>">
<div class="card border-gray-300 border-radius h-full bg-white shadow-sm overflow-hidden transition-fast hover:shadow-none hover:sink">
<a class="card-body border-left border-<%= color !== 'white' ? color : 'primary' %> font-size-lg hover:no-underline" href="<%= block.html_url %>" :target="$el.host !== window.location.host ? '_blank' : '_self'">
<% if (imageHeight) { %>
<img class="mt-4 text-primary fill-current" src="<%= images.length > index ? images[index] : images[images.length - 1] %>" alt="" style="height: <%= imageHeight %>; width: auto;">
<% } %>
<% if (block.name) { %>
<h2 class="mt-4<% if (numberColumns > 3) { %> h3<% } %>">
<%= block.name %>
</h2>
<% } %>
<% if (block.description) { %>
<p class="text-base">
<%= block.description %>
</p>
<% } %>
</a>
</div>
</li>
<% }) %>
</ul>
</div>
</template>
<template id="tmpl-contact-blocks">
<% var getColumnClasses = function(numberColumns) {
var classNames = 'col-12';
if (numberColumns >= 2) classNames += ' md:col-6';
if (numberColumns >= 3) classNames += ' lg:col-4';
if (numberColumns >= 4) classNames += ' xl:col-3';
return classNames;
} %>
<div class="container py-4">
<% if (heading) { %>
<h2 class="inline-flex align-items-baseline font-size-2xl mt-4" x-data="{ src: Theme.assets['contact-blocks-heading'] }">
<template x-if="src">
<img class="svg-icon mr-2" src="//theme.zdassets.com/theme_assets/342090/0ec63b140374ba704a58fa0c743cb357683313dd.png" alt="" aria-hidden="true" :src="src">
</template>
<%= heading %>
</h2>
<% } %>
<ul class="list-unstyled row row-sm justify-content-start<% if (!heading) { %> mt-4<% } %>">
<% blocks.forEach(function(block, index) { %>
<li class="mb-6 <%= getColumnClasses(numberColumns) %>">
<div class="card border-gray-300 border-radius h-full bg-white shadow-sm overflow-hidden transition-fast hover:shadow-none hover:sink">
<a class="card-body border-left border-<%= color !== 'white' ? color : 'primary' %> font-size-lg hover:no-underline" href="<%= block.html_url %>" :target="$el.host !== window.location.host ? '_blank' : '_self'">
<% if (imageHeight) { %>
<img class="mt-4 text-primary fill-current" src="<%= images.length > index ? images[index] : images[images.length - 1] %>" alt="" style="height: <%= imageHeight %>; width: auto;">
<% } %>
<% if (block.name) { %>
<h2 class="mt-4<% if (numberColumns > 3) { %> h3<% } %>">
<%= block.name %>
</h2>
<% } %>
<% if (block.description) { %>
<p class="text-base">
<%= block.description %>
</p>
<% } %>
</a>
</div>
</li>
<% }) %>
</ul>
</div>
</template>
<template id="tmpl-back-to-top-link">
<div class="relative circle bg-primary -mt-4 mr-4 h-7 w-7 text-primary-inverse cursor-pointer hover:text-gray-300">
<button class="not-a-button">
<svg class="svg-icon fill-current absolute-center pointer-events-none" viewBox="0 0 48 48" xmlns="http://www.w3.org/2000/svg" aria-hidden="true">
<path d="M24,0.229749535 C23.3,0.22 22.62,0.51 22.13,1 L0.68,22.45 L4.43,26.2 L21.35,9.28 L21.35,41.35 C21.35,42.64 21.34,43.71 21.34,44.38 L21.34,45.09 C21.35,46.78 22.7,47.79 24,47.79 C24.03,47.79 26.52,47.75 26.65,45.07 L26.65,44.98 C26.65,44.94 26.66,44.9 26.66,44.86 L26.66,9.28 L43.57,26.2 L47.32,22.45 L25.88,1 C25.38,0.5 24.7,0.229749535 24,0.229749535 Z" fill-rule="nonzero"></path>
</svg>
</button>
</div>
</template>
<svg xmlns="http://www.w3.org/2000/svg" class="hidden">
<symbol id="icon-search">
<circle cx="4.5" cy="4.5" r="4" fill="none" stroke="currentColor"></circle>
<path stroke="currentColor" stroke-linecap="round" d="M11 11L7.5 7.5"></path>
</symbol>
<symbol id="icon-lock">
<rect width="12" height="9" x="2" y="7" fill="currentColor" rx="1" ry="1"></rect>
<path fill="none" stroke="currentColor" d="M4.5 7.5V4a3.5 3.5 0 017 0v3.5"></path>
</symbol>
<symbol id="icon-star">
<polygon points="213 325 81 405 116 255 0 154 153 141 213 0 273 141 426 154 310 255 345 405"></polygon>
</symbol>
<symbol id="icon-chevron-down">
<path fill="none" stroke="currentColor" stroke-linecap="round" d="M3 4.5l2.6 2.6c.2.2.5.2.7 0L9 4.5"></path>
</symbol>
<symbol id="icon-agent">
<path fill="currentColor" d="M6 0C2.7 0 0 2.7 0 6s2.7 6 6 6 6-2.7 6-6-2.7-6-6-6zm0 2c1.1 0 2 .9 2 2s-.9 2-2 2-2-.9-2-2 .9-2 2-2zm2.3 7H3.7c-.3 0-.4-.3-.3-.5C3.9 7.6 4.9 7 6 7s2.1.6 2.6 1.5c.1.2 0 .5-.3.5z"></path>
</symbol>
<symbol id="shape-diagonal"><path d="M0,6V0h1000v100L0,6z"></path></symbol>
<symbol id="shape-none"></symbol>
</svg>
<script type="text/javascript">
Theme.assets['notification'] = "//theme.zdassets.com/theme_assets/342090/ff8c72a955737673db9059af5e2b2e65169c9723.svg";
Theme.customBlocks = {
blocks: [{
name: "FAQ Preguntas Frecuentes",
description: "",
html_url: "categories/9735833658139-FAQ-Preguntas-Frecuentes"
}, {
name: "Developer Documentación",
description: "",
html_url: ""
}, {
name: "",
description: "",
html_url: ""
}, {
name: "",
description: "",
html_url: ""
}].slice(0, 1),
heading: "",
images: ["//theme.zdassets.com/theme_assets/342090/23bc75c922df1bed34e8cdf4c041333074a187ca.png", "//theme.zdassets.com/theme_assets/342090/79a3040b79714785a9c288cdf4d65b8f3fdfac6a.png", "//theme.zdassets.com/theme_assets/342090/c710eaf10d5309705a5fdfd220aa7c39d7187038.png", "//theme.zdassets.com/theme_assets/342090/20ba6a6137de33c85673465e5ee3535dcf88b45b.svg"],
imageHeight: "32px",
numberColumns: 3,
alignment: "left",
color: "tertiary"
};
Theme.contactBlocks = {
blocks: [{
name: "Enviar Solicitud",
description: "¿No encuentra lo que busca? Déjenos saber cómo podemos ayudar",
html_url: "/hc/es/requests/new"
}, {
name: "Estatus",
description: "Vea en tiempo real las actualizaciones de estatus para los Servicios Sovos",
html_url: "https://status.reachcore.com/"
}, {
name: "",
description: "",
html_url: ""
}, {
name: "",
description: "",
html_url: ""
}].slice(0, 2),
heading: "Recursos",
images: ["//theme.zdassets.com/theme_assets/342090/861006dcb54cedceee441a38db9a16ebb787d2fe.png", "//theme.zdassets.com/theme_assets/342090/e493a321950f7e91933bd745f480796b9421416e.png", "//theme.zdassets.com/theme_assets/342090/4ac05be15ab5094c95db411ef9cf7041561696fe.svg", "//theme.zdassets.com/theme_assets/342090/d84d54cf9d16cfcfb928aea917bb89adb558148f.svg"],
imageHeight: "36px",
numberColumns: 2,
color: "tertiary"
};
</script>
<template id="tmpl-article-list">
<div class="border-top border-bottom mt-6 lg:border-transparent lg:my-5" x-data="toggle({ isOpen: false })" @collapse:show.stop="open" @collapse:hide.stop="close">
<h3 class="flex align-items-center justify-content-between my-4 font-size-lg cursor-pointer lg:hidden" data-toggle="collapse" data-target="#sidebar-navigation" aria-controls="sidebar-navigation" aria-expanded="false">
Categorías
<svg class="fill-current pointer-events-none ml-3" :class="isOpen && 'rotate-180'" width="14px" viewBox="0 0 40 20" xmlns="http://www.w3.org/2000/svg">
<path d="M20,19.5 C19.4,19.5 18.9,19.3 18.4,18.9 L1.4,4.9 C0.3,4 0.2,2.4 1.1,1.4 C2,0.3 3.6,0.2 4.6,1.1 L20,13.8 L35.5,1.1 C36.6,0.2 38.1,0.4 39,1.4 C39.9,2.5 39.7,4 38.7,4.9 L21.7,18.9 C21.1,19.3 20.5,19.5 20,19.5 Z" fill-rule="nonzero"></path>
</svg>
</h3>
<div class="collapse lg:expand lg:flex-column" id="sidebar-navigation">
<ul class="list-unstyled font-size-lg w-full">
<% categories.forEach(function(category, index) { %>
<li class="font-semibold" x-data="toggle({ isOpen: <%= !!category.isActive %> })" @collapse:show.stop="open" @collapse:hide.stop="close">
<div class="flex justify-content-between align-items-center">
<a class="flex-1 py-3 text-inherit" :class="{ 'text-inherit': !isOpen }" href="<%= category.html_url %>">
<%= category.name %>
</a>
<button class="p-2 ml-1 not-a-button border-radius transition cursor-pointer hover:bg-gray-200 hidden lg:block" :class="{ 'is-active': isOpen }" :aria-expanded="isOpen" data-toggle="collapse" data-target="#category-<%= category.id %>">
<svg class="text-inherit fill-current pointer-events-none" :class="{ 'rotate-180': isOpen }" width="12px" height="12px" viewBox="0 0 324 190" xmlns="http://www.w3.org/2000/svg" aria-hidden="true">
<path d="M162,190 C156,190 150,187 146,183 L7,38 C-2,29 -2,15 7,7 C16,-2 30,-2 39,7 L162,135 L285,7 C293,-2 308,-2 317,7 C326,15 326,29 317,38 L178,183 C174,187 168,190 162,190 Z"></path>
</svg>
</button>
</div>
<div class="hidden lg:block">
<%= partial('partial-article-list-sections', {
id: 'category-' + category.id,
parentId: '#sidebar-navigation',
sections: category.sections,
activeCategoryId: activeCategoryId,
activeSectionId: activeSectionId,
activeArticleId: activeArticleId,
partial: partial
}) %>
</div>
</li>
<% }); %>
</ul>
</div>
</div>
</template>
<template id="tmpl-section-list">
<% var maxSections = 12 %>
<div class="border-top border-bottom mt-6 lg:border-transparent lg:my-5" x-data="toggle({ isOpen: false })" @collapse:show.stop="open" @collapse:hide.stop="close">
<h3 class="flex align-items-center justify-content-between my-4 font-size-lg cursor-pointer lg:hidden" data-toggle="collapse" data-target="#sidebar-navigation" aria-controls="sidebar-navigation" aria-expanded="false">
Abrir/cerrar menú de navegación
<svg class="fill-current pointer-events-none ml-3" :class="isOpen && 'rotate-180'" width="14px" viewBox="0 0 40 20" xmlns="http://www.w3.org/2000/svg">
<path d="M20,19.5 C19.4,19.5 18.9,19.3 18.4,18.9 L1.4,4.9 C0.3,4 0.2,2.4 1.1,1.4 C2,0.3 3.6,0.2 4.6,1.1 L20,13.8 L35.5,1.1 C36.6,0.2 38.1,0.4 39,1.4 C39.9,2.5 39.7,4 38.7,4.9 L21.7,18.9 C21.1,19.3 20.5,19.5 20,19.5 Z" fill-rule="nonzero"></path>
</svg>
</h3>
<div class="collapse lg:expand lg:flex-column" id="sidebar-navigation">
<ul class="list-unstyled m-0 py-2">
<% categories.forEach(function(category, index) { %>
<li>
<h3 class="font-size-lg <% if (index === 0) { %>mt-4 lg:mt-0<% } else { %>mt-6<% } %>">
<a class="text-inherit" href="<%= category.html_url %>">
<%= category.name %>
</a>
</h3>
<%= partial('partial-section-list-sections', { parent: category, sections: category.sections, maxSections: maxSections, partial: partial }) %>
</li>
<% }); %>
</ul>
</div>
</div>
</template>
<template id="tmpl-category-list">
<div class="border-top border-bottom mt-6 lg:border-transparent lg:my-5" x-data="toggle({ isOpen: false })" @collapse:show.stop="open" @collapse:hide.stop="close">
<h3 class="flex align-items-center justify-content-between my-4 font-size-lg cursor-pointer lg:hidden" data-toggle="collapse" data-target="#sidebar-navigation" aria-controls="sidebar-navigation" aria-expanded="false">
Categorías
<svg class="fill-current pointer-events-none ml-3" :class="isOpen && 'rotate-180'" width="14px" viewBox="0 0 40 20" xmlns="http://www.w3.org/2000/svg">
<path d="M20,19.5 C19.4,19.5 18.9,19.3 18.4,18.9 L1.4,4.9 C0.3,4 0.2,2.4 1.1,1.4 C2,0.3 3.6,0.2 4.6,1.1 L20,13.8 L35.5,1.1 C36.6,0.2 38.1,0.4 39,1.4 C39.9,2.5 39.7,4 38.7,4.9 L21.7,18.9 C21.1,19.3 20.5,19.5 20,19.5 Z" fill-rule="nonzero"></path>
</svg>
</h3>
<div class="collapse lg:expand lg:flex-column" id="sidebar-navigation">
<h3 class="font-size-lg mt-2 hidden lg:block">
<a class="text-inherit" href="/hc/es">
Categorías
</a>
</h3>
<ul class="list-unstyled font-size-md">
<% categories.forEach(function(category) { %>
<li>
<a class="block py-2<% if (category.isActive) { %> font-bold<% } %>" href="<%= category.html_url %>">
<%= category.name %>
</a>
</li>
<% }); %>
</ul>
</div>
</div>
</template>
<template id="tmpl-partial-article-list-sections">
<% if (sections.length) { %>
<ul class="list-none pl-3 mb-0 font-size-base collapse" id="<%= id %>" :class="{ 'is-visible': isOpen }" data-parent="<%= parentId %>">
<% sections.forEach(function(section) { %>
<li class="font-medium" x-data="toggle({ isOpen: <%= !!section.isActive %> })" @collapse:show.stop="open" @collapse:hide.stop="close">
<div class="flex justify-content-between align-items-center">
<a class="flex-1 py-2 text-inherit font-semibold" :class="{ 'text-inherit': !isOpen }" href="<%= section.html_url %>">
<%= section.name %>
</a>
<button class="p-2 ml-1 not-a-button border-radius transition cursor-pointer hover:bg-gray-200" :class="{ 'is-active': isOpen }" :aria-expanded="isOpen" data-toggle="collapse" data-target="#section-<%= section.id %>">
<svg class="text-inherit fill-current pointer-events-none" :class="{ 'rotate-180': isOpen }" width="12px" height="12px" viewBox="0 0 324 190" xmlns="http://www.w3.org/2000/svg" aria-hidden="true">
<path d="M162,190 C156,190 150,187 146,183 L7,38 C-2,29 -2,15 7,7 C16,-2 30,-2 39,7 L162,135 L285,7 C293,-2 308,-2 317,7 C326,15 326,29 317,38 L178,183 C174,187 168,190 162,190 Z"></path>
</svg>
</button>
</div>
<%= partial('partial-article-list-sections', {
id: 'section-' + section.id,
parentId: '#' + id,
sections: section.sections,
activeCategoryId: activeCategoryId,
activeSectionId: activeSectionId,
activeArticleId: activeArticleId,
partial: partial
}) %>
<% if (section.articles.length) { %>
<ul class="list-none font-size-md pl-0 mb-0 collapse" :class="{ 'is-visible': isOpen }" id="section-<%= section.id %>" data-parent="#<%= id %>">
<% section.articles.forEach(function(article) { %>
<li>
<a class="block px-3 py-2 text-inherit border-radius transition<% if (article.isActive) { %> bg-gray-100<% } %>" href="<%= article.html_url %>">
<%= article.title %>
</a>
</li>
<% }); %>
</ul>
<% } %>
</li>
<% }); %>
</ul>
<% } %>
</template>
<template id="tmpl-partial-section-list-sections">
<% if (sections.length) { %>
<ul class="list-unstyled<% if (parent.hasOwnProperty('parent_section_id')) { %> pl-4 mb-0<% } %> font-size-md">
<% sections.slice(0, maxSections).forEach(function(section) { %>
<li>
<a class="block py-2<% if (section.isActive) { %> font-bold<% } %>" href="<%= section.html_url %>">
<%= section.name %>
</a>
<%= partial('partial-section-list-sections', { parent: section, sections: section.sections, maxSections: maxSections, partial: partial }) %>
</li>
<% }); %>
<% if (sections.length > maxSections) { %>
<li>
<a class="block py-2" href="<%= parent.html_url %>">
Más información
</a>
</li>
<% } %>
</ul>
<% } %>
</template>
<!-- / -->
<script src="//static.zdassets.com/hc/assets/es.117e5220adbdb225a659.js"></script>
<script src="https://reachcore1.zendesk.com/auth/v2/host/without_iframe.js" data-brand-id="1305226" data-return-to="https://soporte.reachcore.com/hc/es/articles/22740195664411-Migraci%C3%B3n-a-Sovos-Identity" data-theme="hc" data-locale="es" data-auth-origin="1305226,true,true"></script>
<script type="text/javascript">
/*
Greetings sourcecode lurker!
This is for internal Zendesk and legacy usage,
we don't support or guarantee any of these values
so please don't build stuff on top of them.
*/
HelpCenter = {};
HelpCenter.account = {"subdomain":"reachcore1","environment":"production","name":"Centro de soporte Reachcore"};
HelpCenter.user = {"identifier":"da39a3ee5e6b4b0d3255bfef95601890afd80709","email":null,"name":"","role":"anonymous","avatar_url":"https://assets.zendesk.com/hc/assets/default_avatar.png","is_admin":false,"organizations":[],"groups":[]};
HelpCenter.internal = {"asset_url":"//static.zdassets.com/hc/assets/","web_widget_asset_composer_url":"https://static.zdassets.com/ekr/snippet.js","current_session":{"locale":"es","csrf_token":null,"shared_csrf_token":null},"settings":{},"usage_tracking":{"event":"article_viewed","data":"BAh7CDoLbG9jYWxlSSIHZXMGOgZFVDoPYXJ0aWNsZV9pZGwrCBviSJ2uFDoKX21ldGF7DDoPYWNjb3VudF9pZGkDSjgFOhNoZWxwX2NlbnRlcl9pZGkE0fLrCzoNYnJhbmRfaWRpA4rqEzoMdXNlcl9pZDA6E3VzZXJfcm9sZV9uYW1lSSIOQU5PTllNT1VTBjsGVDsASSIHZXMGOwZUOhphbm9ueW1vdXNfdHJhY2tpbmdfaWQw--1613a8123d1e69b8035404848dc5c3f25b5f8bd0","url":"https://soporte.reachcore.com/hc/activity"},"current_record_id":"22740195664411","current_record_url":"/hc/es/articles/22740195664411-Migraci%C3%B3n-a-Sovos-Identity","current_record_title":"Migración a Sovos Identity","search_results_count":null,"current_text_direction":"ltr","current_brand":{"id":1305226,"account_id":342090,"name":"Centro de soporte Reachcore","active":true,"deleted_at":null,"created_at":"2014-05-02T07:59:56Z","updated_at":"2023-06-20T20:58:25Z","route_id":209697,"signature_template":"{{agent.signature}}"},"current_brand_url":"https://reachcore1.zendesk.com","current_host_mapping":"soporte.reachcore.com","current_path":"/hc/es/articles/22740195664411-Migraci%C3%B3n-a-Sovos-Identity","authentication_domain":"https://reachcore1.zendesk.com","show_autocomplete_breadcrumbs":true,"user_info_changing_enabled":false,"has_user_profiles_enabled":true,"has_end_user_attachments":true,"user_aliases_enabled":false,"has_anonymous_kb_voting":false,"has_multi_language_help_center":true,"show_at_mentions":true,"embeddables_config":{"embeddables_web_widget":true,"embeddables_connect_ipms":false},"base_domain":"zendesk.com","answer_bot_subdomain":"static","manage_content_url":"https://soporte.reachcore.com/hc/es","arrange_content_url":"https://soporte.reachcore.com/hc/admin/arrange_contents?locale=es","general_settings_url":"https://soporte.reachcore.com/hc/admin/general_settings?locale=es","user_segments_url":"https://reachcore1.zendesk.com/knowledge/user_segments?brand_id=1305226","has_gather":true,"has_ckeditor":false,"has_community_enabled":true,"has_community_badges":false,"has_community_post_content_tagging":false,"has_gather_content_tags":false,"has_guide_content_tags":true,"has_user_segments":true,"has_answer_bot_web_form_enabled":false,"has_edit_user_profile_v2":false,"has_change_password_modal_v2":true,"has_garden_modals":false,"billing_url":"/access/return_to?return_to=https%3A%2F%2Freachcore1.zendesk.com%2Fadmin%2Fbilling%2Fsubscription","is_account_owner":false,"theming_cookie_key":"hc-da39a3ee5e6b4b0d3255bfef95601890afd80709-2-preview","is_preview":false,"has_alternate_templates":false,"arrange_articles_url":"https://reachcore1.zendesk.com/knowledge/arrange?brand_id=1305226","article_verification_url":"https://reachcore1.zendesk.com/knowledge/verification?brand_id=1305226","has_article_verification":false,"guide_language_settings_url":"https://soporte.reachcore.com/hc/admin/language_settings?locale=es","docs_importer_url":"https://reachcore1.zendesk.com/knowledge/import_articles?brand_id=1305226","content_tags_url":"https://reachcore1.zendesk.com/knowledge/content_tags?brand_id=1305226","community_badges_url":"https://reachcore1.zendesk.com/knowledge/community_badges?brand_id=1305226","community_settings_url":"https://reachcore1.zendesk.com/knowledge/community_settings?brand_id=1305226","gather_plan_state":"subscribed","search_settings_url":"https://reachcore1.zendesk.com/knowledge/search_settings?brand_id=1305226","has_multibrand_search_in_plan":false,"has_search_settings_in_plan":true,"theming_api_version":2,"theming_settings":{"color_primary":"rgba(7, 36, 72, 1)","color_primary_inverse":"rgba(244, 246, 250, 1)","color_secondary":"rgba(1, 60, 185, 1)","color_secondary_inverse":"#fff","color_tertiary":"rgba(255, 255, 255, 1)","color_tertiary_inverse":"#fff","color_heading":"rgba(7, 36, 72, 1)","color_text":"rgba(7, 36, 72, 1)","color_link":"rgba(84, 94, 117, 1)","color_border":"#e2e8f0","color_outline":"rgba(1, 95, 255, 0.54)","color_gray_100":"rgba(248, 248, 248, 1)","color_gray_200":"rgba(213, 218, 225, 1)","color_gray_600":"#718096","bg_color":"#fff","heading_font":"'Mukta', -apple-system, BlinkMacSystemFont, 'Segoe UI', Helvetica, Arial, sans-serif","text_font":"'Mukta', -apple-system, BlinkMacSystemFont, 'Segoe UI', Helvetica, Arial, sans-serif","base_font_size":"16px","favicon":"//theme.zdassets.com/theme_assets/342090/b8f333f3f8d0f8c3ab62114ff46b93c7800c5170.svg","logo":"//theme.zdassets.com/theme_assets/342090/e5c2b18b411524b9710ad2a60341367828dd2dc4.png","logo_height":"0px","tagline":"Centro de soporte - Sovos México","homepage_background_image":"//theme.zdassets.com/theme_assets/342090/fc63a3dd084a3488780d87b716dd3b79e4f95908.png","community_background_image":"//theme.zdassets.com/theme_assets/342090/90e255e9672fb2dbb746ead4710f7bee32f04bec.jpg","content_block_1_image":"//theme.zdassets.com/theme_assets/342090/2dbc866ee216d1ca7be36cfbc23d0a77ea267c47.png","content_block_2_image":"//theme.zdassets.com/theme_assets/342090/001baab9c4d5717e5e2d60dee2486b5a05b4fdeb.png","content_block_3_image":"//theme.zdassets.com/theme_assets/342090/2ce0db4eac531a3c80d3486a78c37e8bf8942bdc.png","content_block_4_image":"//theme.zdassets.com/theme_assets/342090/12c40a1810bd6d49e6c932870f7f128de6387112.png","content_block_5_image":"//theme.zdassets.com/theme_assets/342090/485cf71f45ae5c1cd326a2b318587a86453a960f.png","content_block_6_image":"//theme.zdassets.com/theme_assets/342090/3e7313593f0cdfa905f081d538a270a7631ffe89.png","content_block_7_image":"//theme.zdassets.com/theme_assets/342090/d804916d7fef3b3bc14d6620c9bae54926c169c1.png","content_block_8_image":"//theme.zdassets.com/theme_assets/342090/61e542dba3cff74b7d0f3c05aef6c7476f4d4a51.png","custom_block_1_image":"//theme.zdassets.com/theme_assets/342090/23bc75c922df1bed34e8cdf4c041333074a187ca.png","custom_block_2_image":"//theme.zdassets.com/theme_assets/342090/79a3040b79714785a9c288cdf4d65b8f3fdfac6a.png","custom_block_3_image":"//theme.zdassets.com/theme_assets/342090/c710eaf10d5309705a5fdfd220aa7c39d7187038.png","custom_block_4_image":"//theme.zdassets.com/theme_assets/342090/20ba6a6137de33c85673465e5ee3535dcf88b45b.svg","contact_block_1_image":"//theme.zdassets.com/theme_assets/342090/861006dcb54cedceee441a38db9a16ebb787d2fe.png","contact_block_2_image":"//theme.zdassets.com/theme_assets/342090/e493a321950f7e91933bd745f480796b9421416e.png","contact_block_3_image":"//theme.zdassets.com/theme_assets/342090/4ac05be15ab5094c95db411ef9cf7041561696fe.svg","contact_block_4_image":"//theme.zdassets.com/theme_assets/342090/d84d54cf9d16cfcfb928aea917bb89adb558148f.svg","cta_block_image":"//theme.zdassets.com/theme_assets/342090/0599a145ab17938b1e8c1b26678bf4734226406d.jpg","header_search_style":"none","instant_search":true,"scoped_kb_search":false,"scoped_community_search":true,"search_placeholder":"","search_translucent":false,"show_search_button":false,"header_layout":"links-right","fixed_header":true,"sticky_header":false,"nav_style":"slide-in","nav_breakpoint":"xl","full_width_header":false,"header_height":"72px","color_header_link":"rgba(14, 38, 73, 1)","color_header_link_fixed":"#fefefe","bg_color_header":"#fff","header_link_1_text":"Inicio","header_link_1_url":"https://sovos.com/es/","header_link_2_text":"Enviar solicitud","header_link_2_url":"/hc/es/requests/new","header_link_3_text":"","header_link_3_url":"","show_submit_a_request_link":false,"category_dropdown_style":"none","notification_location":"none","notification_content":"notification_content","color_notification":"#fff","bg_color_notification":"#ef526e","back_to_top_link_style":"footer","boxed_layout":false,"bg_color_boxed":"#F7F7F7","hero_heading":"¿Cómo podemos ayudar?","color_hero_heading":"#fefefe","hero_text":"","color_hero_text":"#fdfdfd","hero_image_style":"standard","bg_color_hero":"rgba(57, 106, 185, 0.2)","bg_color_secondary_hero":"rgba(1, 17, 30, 0.3)","bg_gradient_hero":"linear","hero_content_alignment":"left","hero_element_shape":"diagonal","popular_keywords_style":"badges","popular_keywords_heading":"","popular_keywords":"","promoted_videos_heading":"Popular videos","promoted_video_ids":"","recent_activity":"none","custom_block_style":"cards","color_custom_blocks":"tertiary","bg_color_custom_blocks":"#f6fbff","custom_blocks_heading":"","number_custom_blocks":"1","number_custom_block_columns":"3","custom_block_alignment":"left","custom_block_image_height":"32px","custom_block_1_title":"FAQ Preguntas Frecuentes","custom_block_1_description":"","custom_block_1_url":"categories/9735833658139-FAQ-Preguntas-Frecuentes","custom_block_2_title":"Developer Documentación","custom_block_2_description":"","custom_block_2_url":"","custom_block_3_title":"","custom_block_3_description":"","custom_block_3_url":"","custom_block_4_title":"","custom_block_4_description":"","custom_block_4_url":"","content_block_style":"1-cards","color_content_blocks":"tertiary","bg_color_content_blocks":"rgba(246, 251, 255, 1)","content_blocks_heading":"Productos","number_content_block_columns":"3","content_block_alignment":"left","content_block_image_height":"10","article_list_style":"2-unstyled","article_list_columns":"2","article_list_excerpt":0,"promoted_article_style":"icon","promoted_article_list_style":"none","promoted_article_list_position":"after","promoted_articles_heading":"Promoted articles","promoted_article_list_columns":"2","promoted_articles_alignment":"left","promoted_article_list_excerpt":128,"contact_block_style":"cards","color_contact_blocks":"tertiary","contact_blocks_heading":"Recursos","number_contact_blocks":"2","number_contact_block_columns":"2","contact_block_image_height":"36px","contact_block_1_title":"Enviar Solicitud","contact_block_1_description":"¿No encuentra lo que busca? Déjenos saber cómo podemos ayudar","contact_block_1_url":"/hc/es/requests/new","contact_block_2_title":"Estatus","contact_block_2_description":"Vea en tiempo real las actualizaciones de estatus para los Servicios Sovos","contact_block_2_url":"https://status.reachcore.com/","contact_block_3_title":"","contact_block_3_description":"","contact_block_3_url":"","contact_block_4_title":"","contact_block_4_description":"","contact_block_4_url":"","cta_style":"none","cta_location":"all","cta_element_heading":"Can't find what you're looking for?","color_heading_cta":"#041731","cta_element_body":"","color_text_cta":"#383838","cta_element_link_text":"","bg_color_cta":"#e2f2ff","category_sidebar":"none","section_sidebar":"none","show_follow_section":false,"article_metadata":"date-start","show_follow_article":false,"table_of_contents_style":"sidebar-left","table_of_contents_heading":"In this article","article_navigation_style":"none","next_article_title":"","previous_article_title":"","show_article_voting":true,"show_article_sharing":false,"share_title":"","show_recently_viewed_articles":false,"show_related_articles":false,"show_article_comments":true,"article_sidebar":"articles-in-section","note_title":"Note","color_note":"#61a5ff","warning_title":"Warning","color_warning":"#ef526e","enable_lightboxes":true,"enable_video_player":true,"form_list_style":"standard","form_tip":"Providing as much information as possible in your request will allow us to help you faster","community_image_style":"standard","show_recent_activity_community":true,"show_follow_topic":true,"show_follow_post":true,"show_post_sharing":true,"footer_layout":"links-left","footer_shape":"none","color_footer_link":"#e6f2fd","bg_color_footer":"rgba(21, 59, 105, 1)","footer_link_1_text":"Inicio","footer_link_1_url":"https://sovos.com/es/","footer_link_2_text":"Enviar solicitud","footer_link_2_url":"/hc/es/requests/new","footer_link_3_text":"","footer_link_3_url":"","facebook_link":"https://facebook.com/reachcoreadvantage","twitter_link":"","linkedin_link":"https://www.linkedin.com/company/sovosmx/","instagram_link":"","youtube_link":"","show_credit_link":false,"use_translations":false,"read_more_text":"View article"},"has_pci_credit_card_custom_field":false,"current_brand_id":1305226,"help_center_restricted":false,"current_brand_active":true,"is_assuming_someone_else":false,"flash_messages":[],"user_photo_editing_enabled":true,"has_docs_importer":false,"user_preferred_locale":"es","has_end_user_session_renewal":true,"has_reload_page_after_changing_password":true,"has_user_session_cookie_enabled":false,"has_end_user_2fa":true,"has_custom_statuses_enabled":false,"version":"v24250"};
</script>
<script src="//static.zdassets.com/hc/assets/hc_enduser-c069470fec95d37012e6db89184ece80.js"></script>
<script type="text/javascript" src="//p27.zdassets.com/hc/theming_assets/342090/1305226/script.js?digest=17667168957979"></script>
<script>(function(){var js = "window['__CF$cv$params']={r:'86056a3eed0e679a',t:'MTcwOTc2MDI5Mi4xODcwMDA='};_cpo=document.createElement('script');_cpo.nonce='',_cpo.src='/cdn-cgi/challenge-platform/scripts/jsd/main.js',document.getElementsByTagName('head')[0].appendChild(_cpo);";var _0xh = document.createElement('iframe');_0xh.height = 1;_0xh.width = 1;_0xh.style.position = 'absolute';_0xh.style.top = 0;_0xh.style.left = 0;_0xh.style.border = 'none';_0xh.style.visibility = 'hidden';document.body.appendChild(_0xh);function handler() {var _0xi = _0xh.contentDocument || _0xh.contentWindow.document;if (_0xi) {var _0xj = _0xi.createElement('script');_0xj.innerHTML = js;_0xi.getElementsByTagName('head')[0].appendChild(_0xj);}}if (document.readyState !== 'loading') {handler();} else if (window.addEventListener) {document.addEventListener('DOMContentLoaded', handler);} else {var prev = document.onreadystatechange || function () {};document.onreadystatechange = function (e) {prev(e);if (document.readyState !== 'loading') {document.onreadystatechange = prev;handler();}};}})();</script><iframe style="position: absolute; top: 0px; left: 0px; border: medium none; visibility: hidden;" width="1" height="1"></iframe>
<iframe data-product="web_widget" title="No content" tabindex="-1" allow="microphone *" aria-hidden="true" style="width: 0px; height: 0px; border: 0px none; position: absolute; top: -9999px;" src="about:blank"></iframe></body></html>